Au moment où j'écris ces lignes, le slider de site web est de loin un élément de design le plus utilisé dans le domaine de la conception de site web. Les thèmes WordPress et ceux des autres solutions tels que Wix ou encore Shopify, les proposent sans équivoque. Les plugins de carousel web pour WordPress sont téléchargés par millions et vendus par dizaines de milliers.
Pourtant, aucun de mes sites ne dispose d'une fonctionnalité de slider web et je ne recommande absolument pas leur utilisation. Comme vous pouvez le constater d'après le titre, ce n'est pas une coïncidence : les sliders (alias carrousels) sont clairement à proscrire pour votre site car ils ont un impact négatif d'un point de vue CRO marketing, conversions et donc sur vos résultats. Si vous utilisez actuellement un slider sur votre site internet, vous devez absolument vous en débarrasser au plus vite.
Vous pensez que je raconte n'importe quoi ? Continuez à lire...
Pour information, le marché américain est beaucoup plus en avance en matière de marketing. La plupart de mes sources utilisées dans cet article sont donc américaines. Une tendance web marketing observée aux USA arrivera nécessairement en France et ailleurs.
NB : Il se peut que les éléments des sites utilisés pour illustrer mes propos aient changé depuis la rédaction de cet article et le moment de votre lecture.
Dans quelle mesure les sliders de site internet sont-ils trop répandus ?
Pour faire court, il semblerait que ces carousel web soient PARTOUT ! Comme nous le verrons plus loin, cela dépend en fait d'où vous cherchez. Ce qui est certain, c'est que si vous êtes dans la démarche de créer un nouveau site web, le slider web est pratiquement inévitable. Voici une illustration simple de ce que je veux dire :

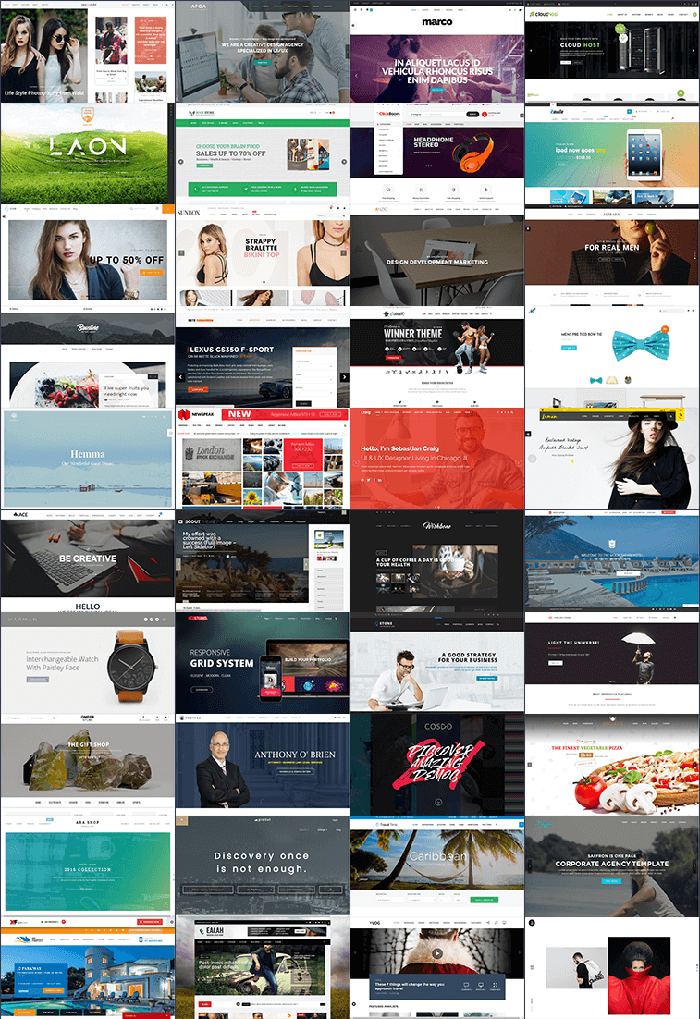
Ce qui est ci-dessus représente un patchwork de ce qui est présent au-dessus de la ligne de flottaison (c'est-à-dire ce qui est directement visible au chargement d'une page sans scroller) de 40 thèmes WordPress sélectionnés au hasard (et récents) sur les principales places de marché.
Sur ces 40 exemples, seuls 3 ne présentent pas un grand slider de site web comme élément principal de la page d'accueil.
Alors, s'il est possible de trouver de nouveaux thèmes qui ne présentent pas un énorme slider en haut de la page d'accueil, il est certainement beaucoup plus facile de trouver des thèmes faisant un usage à outrance de carrousel web.
Après avoir examiné les sites web de clients et travaillé avec des entrepreneurs en ligne au fil des années, je peux dire que les carrousels d'images ne sont, au final, pas aussi répandus "dans la nature" qu'ils le sont dans les templates de sites des solutions de création de site du marché.
Cela dit, ils restent et constituent toujours un problème sérieux qui doit être abordé.
Les sliders web : La preuve par l'exemple
Chez La Recette Du Web, je crée des sites axés sur la conversion et c'est la raison exacte pour laquelle je n'utilise pas de slider de site web.
Peu importe que vous pensiez qu'ils sont jolis ou qu'ils ajoutent du dynamisme à votre site, il reste qu'ils ne sont absolument pas pertinents en matière de conversions. Un slider sur votre site internet ne vous aide en rien à orienter vos visiteurs vers votre objectif de conversion.
Et à ce propos, il se trouve que les sources démontrant l'impact négatif de ces sliders sur les taux de conversion ne manquent pas. En voici quelques exemples :
Voici ce que certains experts dans les domaines de l'optimisation des conversions et de l'UX (User Experience ou Exprience Utilisateur en français) ont à dire sur l'utilisation d'un carrousel web sur un site internet :
“
La quasi-totalité des tests que j'ai mené ont montré que les utilisateurs ne voyaient pas le contenu diffusé par les carrousels. Nous avons été témoins du concept de cécité aux bannières sans pouvoir le nier ou l'atténuer.
Adam Fellows

“
Il est ignoré. C'est distrayant. C'est déroutant. Il évince le contenu pertinent. Il ralentit votre site. Il provoque le réchauffement de la planète.
James-Royal Lawson

Et, une de mes citations préférées sur le sujet :
“
Les bannières rotatives sont absolument diaboliques et doivent être supprimées immédiatement.
Tim Ash

Je pourrais continuer. Il y'a une multitude d'autres articles complémentaires qui aboutissent à la même conclusion : les sliders desservent grandement les résultats de votre site web.
Les actions sont plus éloquentes que les mots
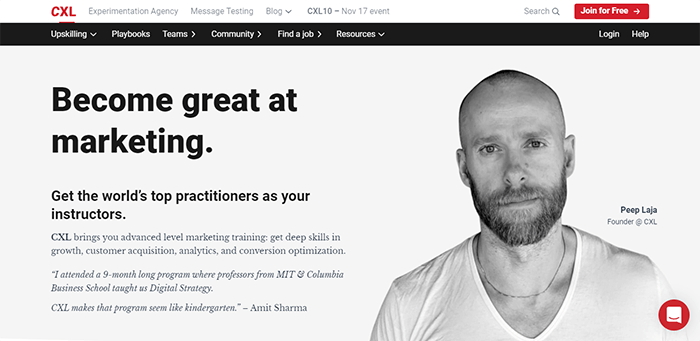
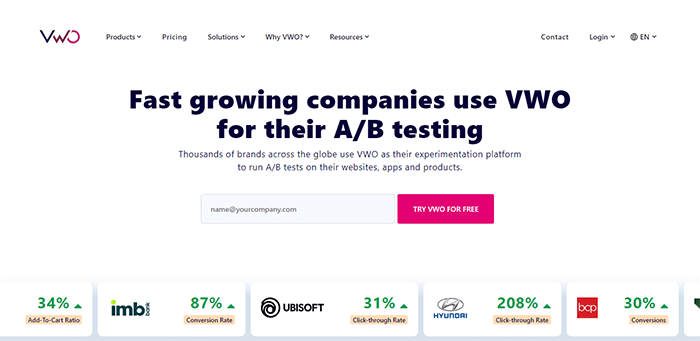
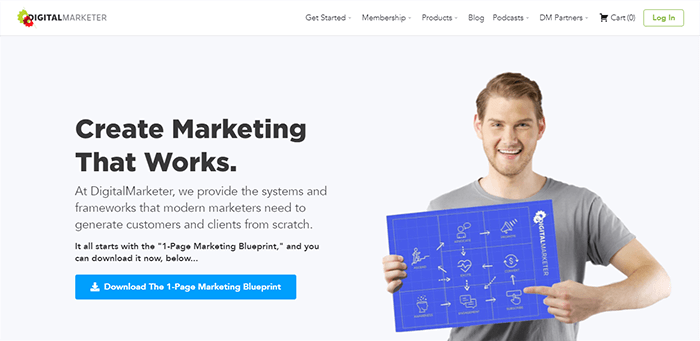
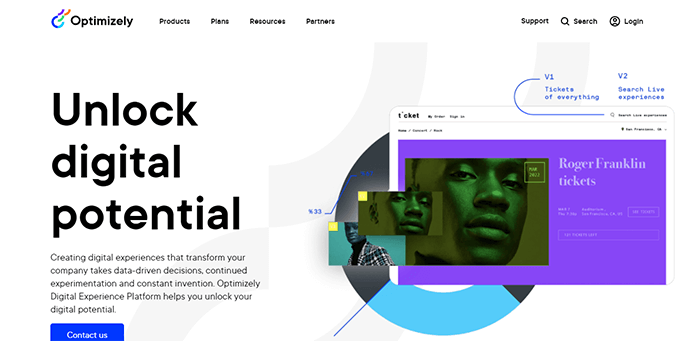
Maintenant, si l'on écarte les avis d'experts et même les statistiques, je trouve très intéressant et riche d'enseignement d'observer qui utilise et n'utilise pas les sliders. Jetez un œil aux sites web gérés par des personnes connues pour leurs nombreux tests et optimisations. Par exemple :

Service d'optimisation des conversions

Logiciel d'A/B Testing

Blog sur l'optimisation des conversions

Service d'optimisation des conversions

Blog sur l'optimisation marketing

Logiciel d'A/B Testing

Connu pour énormément tester et optimiser

Connu pour constamment tester
Tous ces sites sont gérés par des entreprises et des personnes qui mettent un point d'honneur à faire des tests constants et réguliers afin de tendre à une optimisation parfaite de la conversion - l'observation est sans appel - pas un seul slider en vue.
Si cela ne vous convainc pas de vous débarrasser de tous les sliders de votre site, je ne sais pas ce qui le fera.
Pourquoi un slider de site web est-il si néfaste ?
Si vous voulez approfondir ce sujet, je vous encourage à lire certains des articles dont j'ai donné les liens plus haut (ils sont en anglais). Ils contiennent de nombreuses études et idées intéressantes sur les raisons pour lesquelles les sliders représentent un si mauvais élément pour l'UX et la conversion.
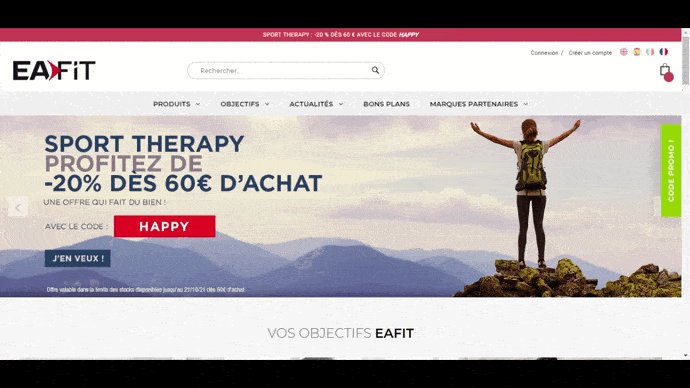
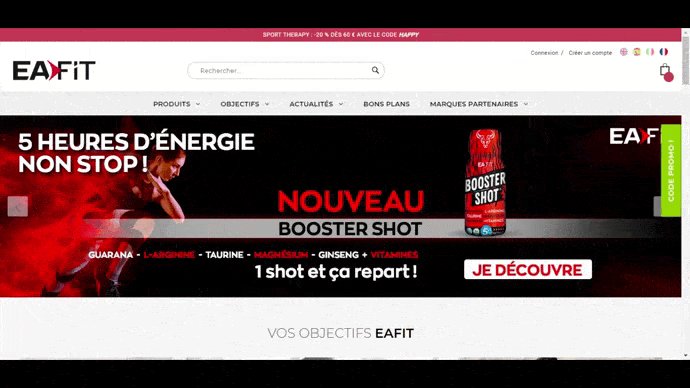
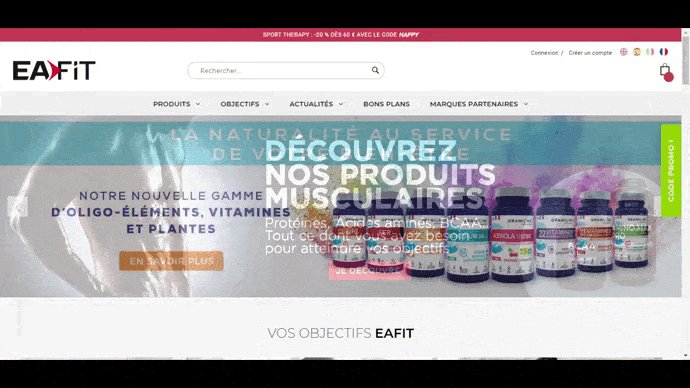
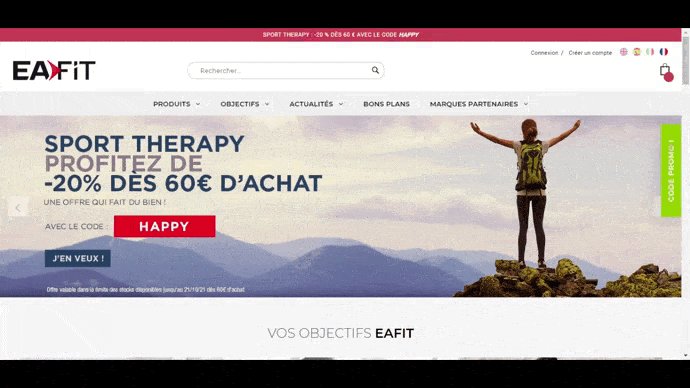
À mon avis, l'un des problèmes les plus importants des sliders est facilement illustré par un exemple comme celui-ci :

Regardez l'exemple et prêtez attention à chaque diapositive. Lisez le texte qui apparaît et essayez de comprendre ce qui est proposé sur chaque diapositive. Dès que vous ferez cela, vous remarquerez un problème majeur.
Pour chacune de ces diapositives, il y a deux possibilités : soit vous êtes intéressé par le contenu de la diapositive, soit vous ne l'êtes pas.
Si vous êtes intéressé(e), le contenu s'envole et est remplacé par autre chose avant que vous ne puissiez l'assimiler complètement.
Si vous n'êtes pas intéressé, vous ferez probablement défiler la page avant même que la deuxième diapositive n'apparaisse. Pensez-y : à quand remonte la dernière fois où vous avez fixé une page Web pendant plusieurs secondes, alors qu'elle ne contenait rien qui ait attiré votre attention ?
Le principal responsable de l'inefficacité d'un slider web ou carrousel est le principe de rotation automatique des images.
Un héros à la rescousse ?
Bon, si c'est la rotation automatique qui rend les carrousels si mauvais, la solution consiste-t-elle simplement à rendre le slider d'un site web statique ?
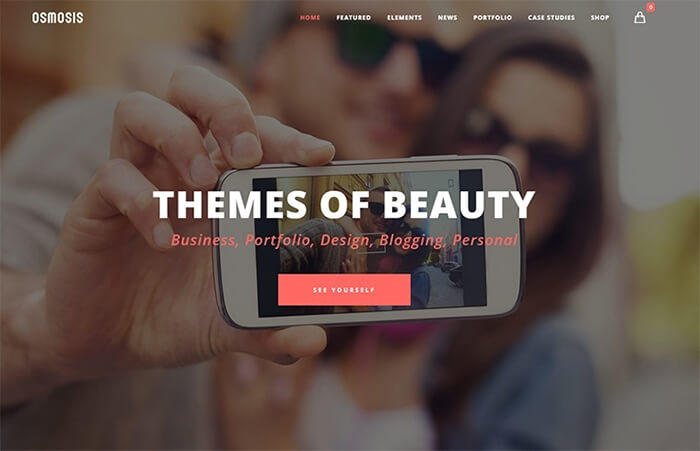
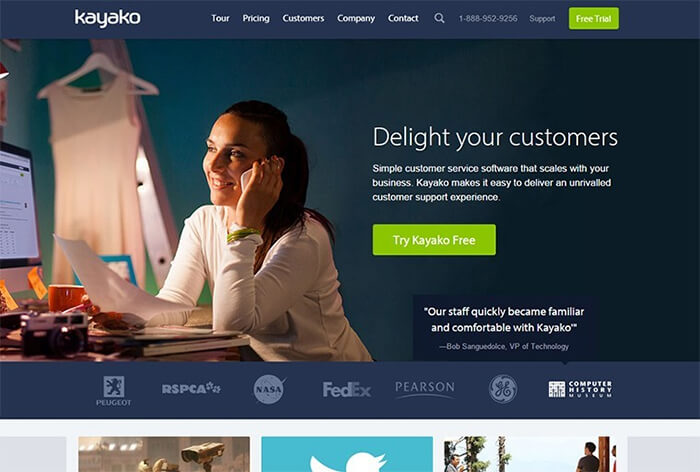
Oui, c'est mieux, mais c'est encore loin d'être la solution idéale. Un exemple de cela est un élément de conception web actuellement très répandu : l'utilisation de ce qui est appelée "image héros".
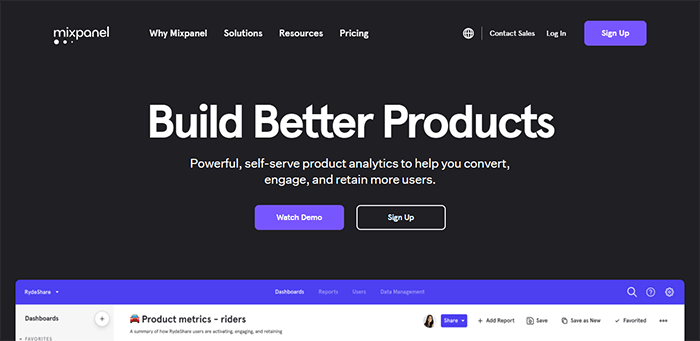
En voici un exemple :

Et en voici un autre :

Ce type de mise en page a été astucieusement baptisé "page d'accueil en filigrane" dans cet article de KISSmetrics. Sa caractéristique principale est une grande image d'arrière-plan sur laquelle est superposé un texte (et souvent un bouton d'action).
C'est visuellement frappant, mais savoir si c'est efficace ou non est une autre question. Il y a deux problèmes majeurs que je vois avec la plupart de ces types de mises en page :
- 1L'image est trop générique. En raison de la mise en page, l'image doit presque être générique et non spécifique. Après tout, il s'agit d'une image d'arrière-plan. Le problème, c'est que si l'image n'ajoute pas vraiment de sens à la page, elle ne fait que gaspiller de l'espace et de la bande passante. Et si l'image est très pertinente et spécifique, elle ne devrait probablement pas être en arrière-plan.
- 2Il s'agit d'une image pleine hauteur. En général, l'image occupe tout l'espace disponible au-dessus de la ligne de flottaison. Cela pousse tout le reste de votre contenu en-dessous, trop loin dans la page et cela signifie également que certains de vos visiteurs ne penseront pas nécessairement à faire défiler la page pour en savoir plus (parce que ce n'est pas implicite, visuellement). Cela peut sembler étrange, mais c'est un problème d'UX plus courant que vous ne le pensez.
Cela ne signifie pas que, après avoir critiqué l'utilisation de slider de site web, je proscris les mises en page de type "héros". Au contraire, ces mises en pages sont loin d'être toutes mauvaises.
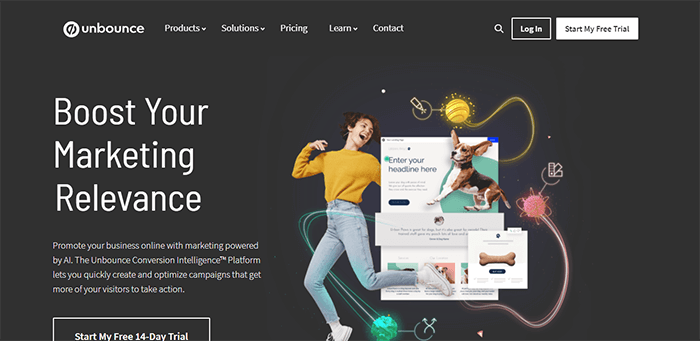
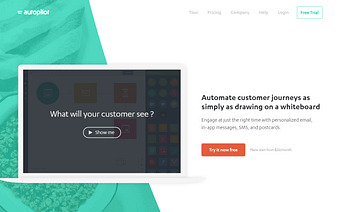
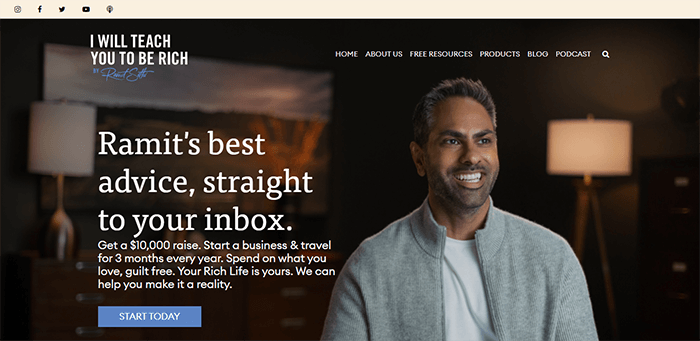
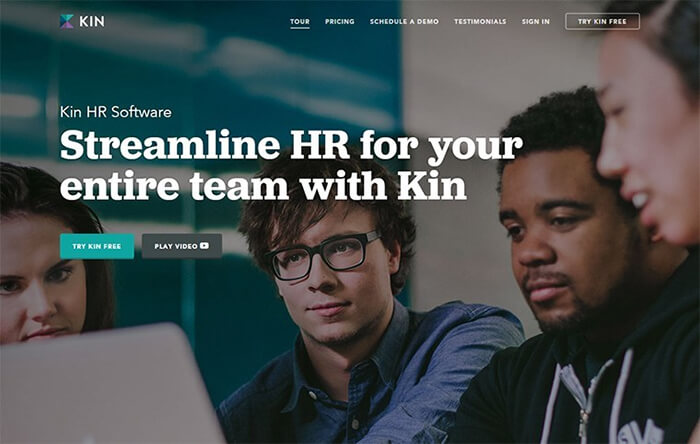
En voici un bon exemple :

Ici, l'image est en rapport avec le produit, il y a suffisamment de texte au-dessus de la ligne de flottaison pour inciter à poursuivre la lecture et il est clair qu'un contenu supplémentaire attend d'être lu en-dessous.
En conclusion
Les "images héros" peuvent être efficaces si vous évitez les images génériques, si vous donnez aux visiteurs un signal clair pour qu'ils fassent défiler le texte et si vous n'utilisez pas de titres trop courts (du moins suffisamment efficaces pour mériter d'être testés par rapport à d'autres mises en page).
Quelle est la meilleure alternative à un slider ?
Si les sliders web sont si terribles et que la mise en page en "héros" n'est pas non plus la solution parfaite, on peut alors se demander quelle est la meilleure alternative à un grand slider.
Tout simplement et comme souvent, il n'y a pas de réponse unique et satisfaisante pour tout le monde, toutes les activités commerciales, tous les secteurs... C'est pourquoi il est si important de faire vos propres tests.
Mais je ne veux pas vous laisser en plan, alors voici trois types de mises en page dont vous pouvez vous inspirer pour vos pages (ou mieux : des variantes de pages que vous testerez les unes par rapport aux autres).
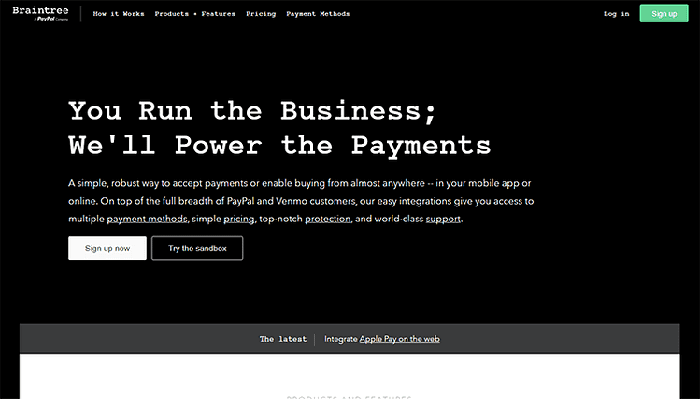
1) Le gros titre

Pour transmettre la valeur de votre offre, le texte est plus puissant que les images. Le texte se charge également plus rapidement et est reconnu et lu plus vite par vos visiteurs.
Par conséquent, la première et la plus importante chose dont vous avez besoin sur toute page importante de votre site Web est un titre incontournable.
Le titre doit faire l'une des deux choses suivantes : soit il communique clairement votre proposition de vente unique, soit il suscite une curiosité qui ne peut être satisfaite qu'en lisant la suite du contenu de votre page.
L'exemple ci-dessus de Braintree Payments montre qu'un gros titre est parfois la seule chose dont vous avez besoin.
Exemples de gros titres utilisés :

Adespresso utilisent beaucoup d'éléments visuels, mais ils ne les laissent pas s'immiscer dans leur titre principal.

Thrive Themes aime bien les gros titres, comme vous pouvez le constater sur toutes leurs pages de vente.
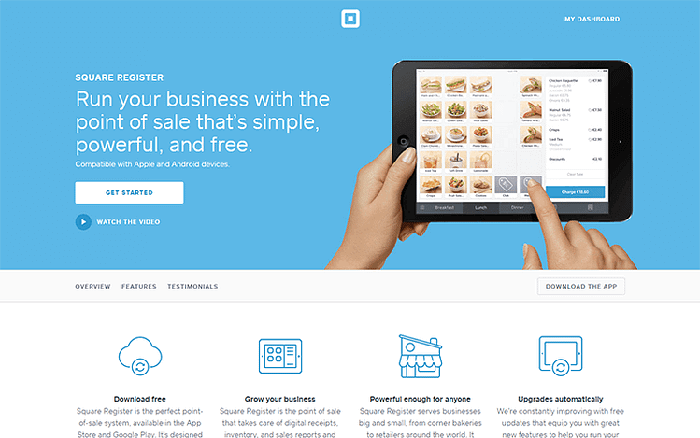
2) Le côte-à-côte

Cette mise en page simple se compose de deux colonnes. L'une contient une image qui représente votre produit, l'autre un titre et généralement du texte supplémentaire avec un bouton.
Cette mise en page est un excellent moyen de communiquer les caractéristiques de votre entreprise par le texte et l'image, sans occuper trop d'espace (comme le montre ci-dessus le site web de Square). L'avantage de cette mise en page est qu'elle met l'accent sur l'image sans que celle-ci ne prenne le pas sur le texte.
Exemples de mise en page côte à côte :

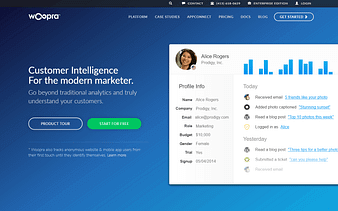
La page d'accueil de Woopra présente une grande capture d'écran qui montre son logiciel, à côté d'un texte et d'un appel à l'action.

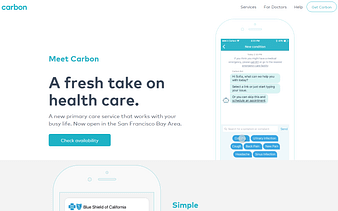
La page d'accueil de Carbon Health présente une représentation animée de son application à côté du titre.
3) Cliquez sur Play !

En parcourant le web, vous pourrez remarquez que de nombreux sites mettent en avant un lecteur vidéo. C'est souvent très utile pour des entreprises vendant des produits tels que des logiciels afin d'en illustrer le fonctionnement par exemple. Mais cela s'adapte aussi parfaitement à la vente de prestations de services en mettant en scène les bénéfices qu'en retirent les clients.
Une vidéo ne doit par contre pas remplacer votre titre principal ou votre appel à l'action, mais visuellement, elle peut être la star de la page.
La vidéo est également un élément qui fait bon usage de l'espace qu'elle occupe sur la page, car vous pouvez communiquer beaucoup plus dans une vidéo que dans une simple image - à espace égal.
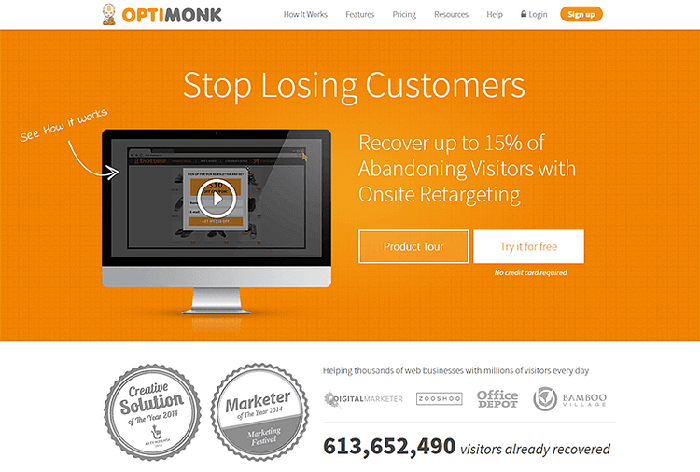
Comme le montre l'exemple d'OptiMonk ci-dessus, l'utilisation d'une vidéo va également de pair avec une mise en page côte à côte.
Exemples de pages d'accueil vidéo :
4) Ce qui est le mieux pour votre message

Prenons un peu de recul par rapport à toutes ces discussions sur les sliders et les différentes mises en page.
Quel est l'objectif d'une page ?
Une page se doit de communiquer le bon message aux bonnes personnes. Toute page - surtout la page d'accueil, mais cela s'applique à n'importe quelle page - doit donner au visiteur deux signaux très rapidement :
- 1Il y a quelque chose ici qui est pertinent pour vous, spécifiquement.
- 2Cette chose est suffisamment intéressante et précieuse pour que vous regardiez de plus près cette page.
Si votre page n'y parvient pas, vous perdrez la majorité des visiteurs en quelques secondes.
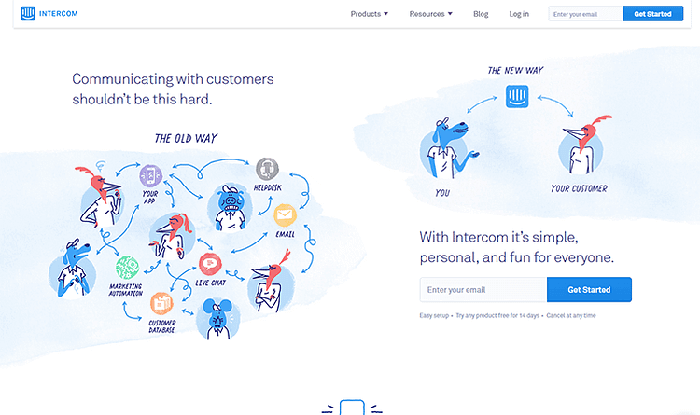
Bien qu'il soit toujours agréable d'utiliser des modèles et des règles claires sur la manière de procéder, vous devez avant tout faire ce qui est le mieux pour votre entreprise et votre public. Comme le montre l'exemple de la page d'accueil d'Intercom ci-dessus, une bonne mise en page n'a pas toujours besoin de répondre à un archétype.
Une illustration dessinée avec une mise en page funky fonctionne probablement pour eux, mais peut ne pas fonctionner pour beaucoup d'autres sites web.
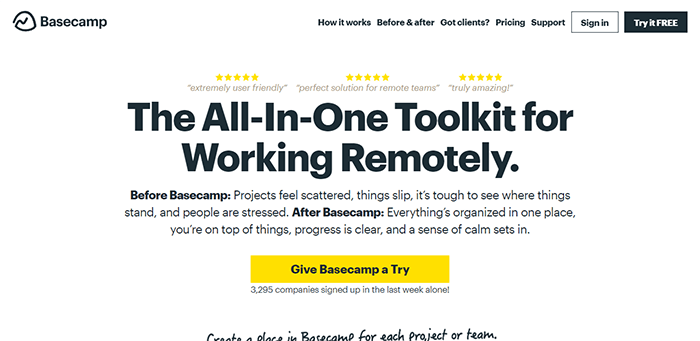
Exemples de mises en page non conventionnelles :

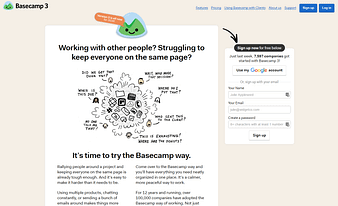
Basecamp utilise une mise en page qui ressemble à une lettre de vente longue (sauf qu'elle n'est pas très longue) et un formulaire d'inscription coulissant.

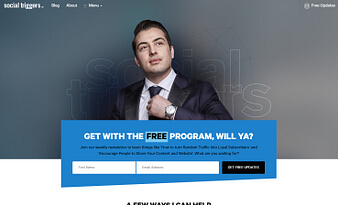
Le blog de Derek Halpern se présente sous la forme d'un mélange de personal branding légèrement exagéré et d'un formulaire d'inscription.
À vous de jouer
À ce stade, j'espère que vous comprenez clairement qu'utiliser un slider pour votre site web avec une rotation automatique d'images est une très, très mauvaise idée et qu'ils doivent être supprimés de votre site web immédiatement.
Pour les remplacer, vous avez également quelques meilleures alternatives dont vous pouvez vous inspirer (à ce propos Thrive Themes, une boite à outils marketing pour WordPress que je recommande chaudement, propose de nombreux modèles avec lesquels travailler).
Que pensez-vous de tout cela ? Avez-vous déjà utilisé des sliders pour votre site internet et autres carousels web d'image ? Allez-vous continuer à les utiliser ? Avez-vous d'autres mises en page alternatives préférées ? Laissez un commentaire ci-dessous et faites-le moi savoir !