À quand remonte la dernière fois où vous avez réfléchi à la vitesse de votre site Web ? C'est-à-dire la vitesse de chargement de votre site ?
Si vous avez ou êtes en phase de créer votre site internet, je suis sûr que vous savez qu'un site Web WordPress lent se doit d'être réparé. Mais que trop souvent la recherche de réponses se termine par un jargon accablant plutôt que par des mesures concrètes que vous pouvez prendre, n'est-ce pas ?
Heureusement, réparer un site Web lent n'a pas besoin d'être si complexe.
Dans cet article, nous allons voir comment vous pouvez accélérer votre site Web WordPress et vous concentrer sur les meilleures pratiques, même si vous n'avez pas vraiment un profil technique.
Vous allez apprendre :
Vous n'avez pas de connaissances techniques ? Ne vous inquiétez pas !
Si vous n'êtes pas intéressé par l'aspect technique de l'optimisation de la vitesse de votre site, recherchez les encadrés comme celui-ci. Ils contiennent des informations clés que vous pouvez modifier sur votre site Web.
Vous avez peut-être déjà entendu parler de la règle des 80/20, également connue sous le nom de principe de Pareto. Ce principe stipule que "pour de nombreux événements, environ 80 % des effets proviennent de 20 % des causes".
Discuter sur le sujet de la vitesse de chargement d'un site web peut facilement et très rapidement devenir une perte de temps plutôt qu'un réel gain. Je ne souhaite pas que ce sujet soit une perte de temps pour vous, alors au lieu de s'enliser dans des considérations trop techniques... je vais me pencher sur les gains importants qui auront un impact notable sur votre site Web.
Commençons par examiner le problème.
Votre site Web est-il lent ?
Lorsqu'il s'agit d'un site WordPress, il existe de nombreux facteurs qui augmentent ou diminuent sa vitesse de chargement. L'interaction de ces facteurs se traduira par le temps de chargement de votre site. Cela déterminera in fine sa performance.
L'hébergement, le thème, les plugins, les scripts et ressources tierces... cela semble déjà complexe, n'est-ce pas ?
Nous aimerions bien que ce soit aussi simple que "utilisez notre logiciel d'optimisation de vitesse et oubliez-le".
Mais c'est un peu plus compliqué que cela.
Les deux raisons pour lesquelles la vitesse est importante
Lorsque nous parlons de vitesse de chargement de site, il s'agit souvent d'une différence de quelques secondes. J'entends déjà les sceptiques : "C'est inutile ! Pourquoi toute cette discussion pour gagner 3 secondes ?"
Eh bien, il y a quelques raisons, mais la plupart d'entre elles se résument à la façon dont les gens ressentent l'attente.
1. Les taux de conversion sont plus faibles sur les sites Web lents
Que font les visiteurs d'un site Web s'ils doivent attendre ?
Ils partent.
À maintes reprises, des études ont établi un lien direct entre le temps de chargement et le taux de conversion (lien en anglais).
Si vous menez une campagne SEA ou de tout autre levier publicitaire au clic, vous avez intérêt à ce que chaque personne qui clique passe un minimum de temps sur votre site, car ces clics vous coûtent de l'argent.
Il est déjà difficile d'attirer les bons visiteurs au départ. Mettez leur patience à l'épreuve et ils ne resteront même pas assez longtemps pour apercevoir le bouton "acheter" ou "s'abonner".
Concrètement, vous avez quelques secondes pour accrocher vos visiteurs dès leur arrivée sur votre site. Si vous gaspillez ces précieuses secondes lors du chargement de la page, cela a un effet direct sur vos conversions. Jetez un coup d'œil aux conclusions de ce rapport :
"Les pages d'ordinateur qui se sont chargées en 2,7 secondes ont connu un taux de conversion maximal de 12,8 %. Les pages qui se sont chargées 100 millisecondes plus lentement - en d'autres termes, en 2,8 secondes - ont connu une baisse de 2,4 % du taux de conversion." - Rapport Akamai sur la vente au détail
Tout le temps passé à élaborer le meilleur titre est perdu si le visiteur abandonne le site avant même d'avoir eu la chance de le lire.
Il vous faut leur donner une raison de rester, bien entendu. Et vous devez faire en sorte que cette raison leur apparaisse ... VITE !
Point à retenir
Les utilisateurs sont plus susceptibles de quitter un site Web lent qu'un site rapide, ce qui affecte directement votre taux de conversion.
2. La vitesse de chargement d'un site affecte le classement de Google
L'objectif de Google est clair : donner la bonne solution à une recherche aussi rapidement que possible.
Google ne partage pas son algorithme. C'est cet algorithme qui permet de déterminer les sites obtenant les premières places dans les résultats de recherche. Même s'il n'a pas révélé l'ampleur de cette incidence, Google a déclaré que la vitesse des sites Web avait une incidence sur le classement des résultats de recherche.
Ce que nous savons de manière certaine, c'est que Google surveille le comportement de ses utilisateurs lorsqu'ils cliquent sur un site web. S'ils restent sur le site pendant quelques minutes, Google considère que le visiteur a vu quelque chose qui lui a plu. C'est un avantage pour vous et cela peut améliorer votre classement !
Mais si un visiteur clique depuis Google sur votre site Web et que tout ce qu'il voit est une fenêtre de navigateur vide qui prend trop de temps à se charger, que va-t-il faire ? Il appuiera sur le bouton "retour". Google saura qu'il a passé moins de quelques secondes sur votre site avant d'abandonner.
Et la conséquence ? Google pourrait alors considérer que votre site n'est pas si bien adapté à ce terme de recherche si les visiteurs le rejettent rapidement. Conséquence : Votre classement baisse.
Cette observation a été faite à plusieurs reprises et il existe une corrélation notable entre le classement de recherche et la vitesse du site : les sites qui se chargent plus rapidement sont mieux classés (ressource en anglais).
Cependant, il s'agit toujours d'un jeu de devinettes. Peut-être que les sites web qui obtiennent la première place ont bien investi du temps et des efforts dans la vitesse du site. Mais ce n'est peut-être pas forcément et totalement à cause de cette vitesse qu'ils ont obtenu leur classement.
Point à retenir
Un site Web plus rapide peut améliorer votre classement dans les moteurs de recherche, mais nous ne savons pas dans quelle mesure.
Les 3 couches d'un site WordPress rapide
Maintenant que nous voyons les avantages, il est temps d'examiner comment résoudre les problèmes de performances de votre site Web.
La vitesse est importante, certes. Toutefois, vous devez l'optimiser pour offrir la meilleure expérience utilisateur possible, et non pour la vitesse elle-même. Il est bien plus intéressant d'offrir aux visiteurs de votre site un contenu génial à une vitesse raisonnable que d'offrir un contenu inutile très rapidement.
1. Hébergement
L'hébergement a l'un des plus grands impacts sur les performances de votre site web, même si vous ne pouvez pas le contrôler. À part le choix d'un bon hébergeur, bien sûr.
Chaque fois que quelqu'un charge votre site Web, l'information est envoyée du disque dur de votre hébergeur au navigateur de vos visiteurs, et c'est donc le premier goulot d'étranglement que vous rencontrerez. La façon dont la société d'hébergement a configuré son réseau, l'emplacement de ses serveurs et son infrastructure ont une incidence sur la vitesse de chargement de votre site Web.
Si vous avez un mauvais hébergeur, peu importe la technologie supplémentaire que vous utilisez pour accélérer votre site WordPress, votre hébergeur ne pourra fournir les données de votre site Web qu'à une certaine vitesse.
Bien sûr, l'importance de la vitesse de l'hébergeur dépend de vos objectifs. Si votre site Web est un portfolio personnel de votre travail en freelance, la vitesse ne sera pas aussi importante que pour un site de commerce électronique recevant des milliers de visites par jour.
À mon avis, choisir un bon hébergeur est le meilleur investissement que vous pouvez faire lorsque vous créez un site Web WordPress.
L'avantage de WordPress, c'est que vous pouvez construire presque tout en utilisant différents éléments provenant de différents développeurs, les assembler et les faire fonctionner.
Le pire avec WordPress, c'est que vous vous retrouvez avec un tas de morceaux provenant de différents développeurs, chacun avec ses propres CSS, javascript et codes. Parfois, au détriment de ... la vitesse de chargement de votre site. Le choix d'un bon hébergeur vous permet donc au moins de gagner en vitesse, indépendamment de tout ce que vous pouvez faire pour ralentir votre site.
Pour illustrer ce dont nous parlons, voici un test que j'ai effectué.
J'ai construit un site web simple avec quelques images, un certain nombre de pages et de liens, et installé plusieurs plugins de différents développeurs. Tous les plugins ne fonctionnaient pas bien ensemble, c'est donc un bon exemple de site web moyen.
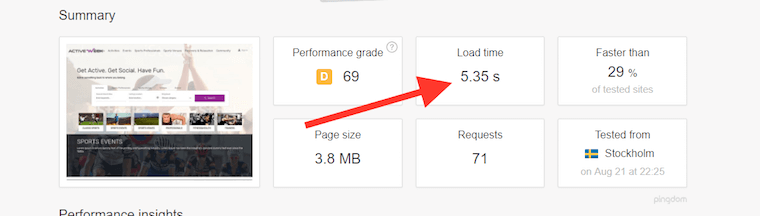
À l'aide de Pingdom, j'ai d'abord testé la vitesse de ce site sur un fournisseur d'hébergement mutualisé bon marché :

Temps de chargement d'un hébergement mutualisé bon marché ? 5,35 secondes.
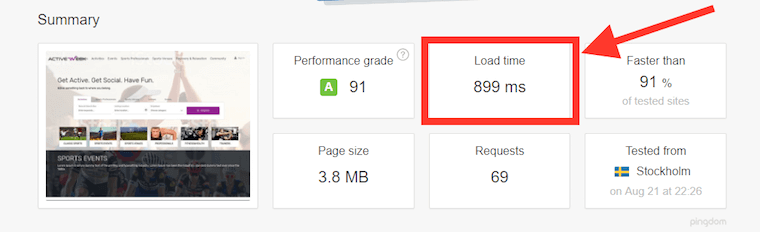
Maintenant, regardez la différence de vitesse en déplaçant ce même site web vers un fournisseur d'hébergement de haute qualité. Absolument rien d'autre n'a été changé sur le site :

Temps de chargement de Premium Hosting ? 899 ms.
Le temps de chargement est ainsi passé de 5,35 s à 899 ms... simplement en changeant d'hébergeur !
Cet exemple montre les deux extrêmes en matière de vitesse de chargement et de performances, mais le message à retenir est clair :
Point à retenir
Sans rien changer à votre site Web, votre vitesse peut être considérablement affectée par l'hébergeur que vous choisissez.
Il y a quelques grands acteurs du secteur qui proposent des options d'hébergement mutualisé bon marché, et ils peuvent être assez ... "ça passe ou ça casse".
GoDaddy, Hostgator et Bluehost sont des acteurs de premier plan, mais ils ont la réputation de vendre trop cher et d'offrir des performances et une assistance médiocres. Comme ils sont énormes, ils ont beaucoup de clients satisfaits, simplement parce que beaucoup d'entre eux utilisent à peine leurs sites, ne rencontrent donc pas de problèmes et sont heureux de payer pour ces sociétés.
Siteground est une option de milieu de gamme qui jouit d'une bonne réputation. Elle semble être la solution idéale pour les personnes qui veulent un hébergement décent sans payer cher.
Les solutions plus haut de gamme sont des packs d'hébergement correctement gérés, tels que ma recommandation avec WPX.
Ces deux recommandations sont des services anglais. Aussi, si vous n'êtes pas à l'aise à manipuler un service anglais, je ne peux que vous recommander d'utiliser OVH. Cela va quelque peu à l'encontre de ce que je viens d'écrire car OVH ne propose pas un hébergement dédié à WordPress mais leur service est très convenable avec un support client présent et surtout leurs serveurs sont en France !
Il faut également se méfier des forfaits d'entrée à bas prix proposés par les hébergeurs. Par exemple, le compte "GrowBig" de SiteGround est à 7,95 $ par mois... mais seulement pour la première année. Après cela, il passe à 24,95 $ par mois... à peu près le même prix que l'hébergement WPX, de loin supérieur.
Si vous êtes soucieux de votre budget, commencez par l'un de ces forfaits d'entrée de gamme pour votre première année, mais une fois que vous payez le prix fort, recherchez un hébergeur supérieur pour investir cet argent et transférer votre site.
À retenir
Utilisez un hébergement de haute qualité comme WPX. Si vous ne pouvez pas vous le permettre, utilisez SiteGround. Et OVH si l'anglais n'est pas votre fort.
2. Optimisation du contenu
Si la configuration côté serveur est correcte, il est temps de passer à l'optimisation du contenu. Sur un site moyen, les principales ressources drainées sont les images et il est particulièrement bon de surveiller ce point car vous avez le contrôle sur leur optimisation (à titre de comparaison, vous ne pouvez pas faire grand-chose pour optimiser les vidéos youtube intégrées).
La taille moyenne d'une page web est désormais de 3 Mo. C'est la quantité de données qui doit être téléchargée à l'arrivée d'un visiteur et qui comprend les images, les polices, le texte et le code.
Pour accélérer la vitesse de votre site, vous devez toujours chercher à maintenir la taille de votre page aussi petite que possible, de préférence en dessous de la moyenne. Mais il arrive qu'une seule image non compressée dépasse les 3 Mo.
Si vous ne faites rien pour optimiser vos images, vous risquez de créer un site énorme terriblement lent à charger.
Il y a deux façons de résoudre ce problème.
Le redimensionnement des images
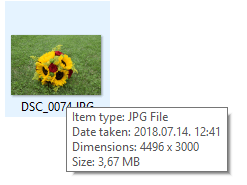
Si vous utilisez des photos de stock professionnelles, des images d'un concepteur ou des images que vous avez prises avec votre propre appareil photo, vous pouvez constater que les dimensions sont beaucoup trop grandes. Prenons cet exemple :

3.67MB est beaucoup trop gros pour le web !
4400 x 3000 pixels ? Même si un navigateur web redimensionne l'image pour l'adapter à l'écran du visiteur, il doit d'abord télécharger la totalité du fichier.
C'est comme acheter 300 mètres carrés de moquette pour une seule petite chambre. Un gaspillage de ressources.
Il est préférable de télécharger la plus grande version que vous pensez utiliser. WordPress crée différentes versions de l'image lors du téléchargement. Ainsi, si vous prévoyez d'utiliser une image comme arrière-plan en pleine largeur, téléchargez-la à 1920px de large. Si vous savez que vous ne l'utiliserez que dans une zone de contenu de 700px et que vous l'utiliserez comme image mise en avant, téléchargez uniquement une version de 700px de large."
Si votre fichier image est plus grand que ce que vous souhaitez afficher, redimensionnez-le avant de le télécharger sur WordPress.
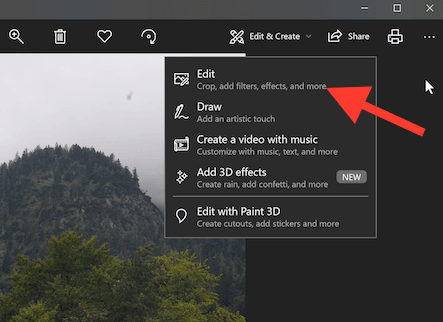
Windows et Mac ont tous deux une fonction intégrée de recadrage et de redimensionnement dans leurs visionneuses d'images par défaut, mais si vous préférez avoir plus de contrôle, vous pouvez utiliser un service en ligne comme Canva, Photopea ou télécharger un logiciel de bureau gratuit comme GIMP ou Paint.net.

La fonction de recadrage dans la visionneuse multimédia par défaut de Windows 10


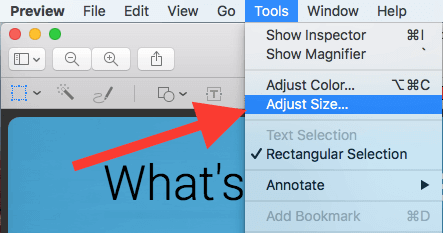
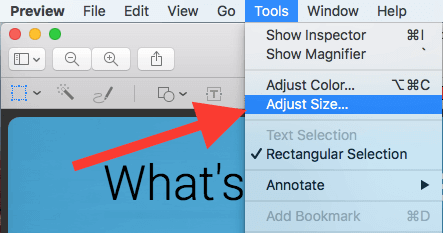
Sur Mac, l'aperçu par défaut possède une fonction d'ajustement de la taille.
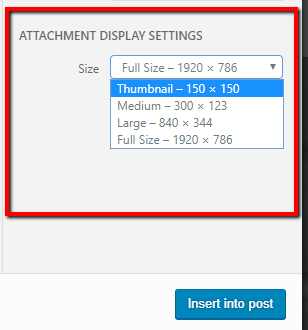
Une fois que vous avez téléchargé une image, WordPress crée différentes tailles du fichier. Lorsque vous sélectionnez cette image dans un éditeur tel que Thrive Architect issu de Thrive Suite (ma suite d'outils WordPress préférées), choisissez les dimensions qui reflètent le mieux la taille que vous souhaitez afficher.

Choisissez la taille d'affichage appropriée
En d'autres termes, n'utilisez pas la "taille réelle" si vous souhaitez uniquement utiliser une vignette !
WordPress dispose également de sa propre fonction de redimensionnement et de recadrage, bien qu'il lui arrive d'être légèrement boguée.
La compression d'images
Redimensionner vos images n'est pas la seule façon de réduire la taille de leur fichier. Un autre moyen est la compression d'image.
La compression d'image consiste à stocker intelligemment les données visuelles d'une image. Il existe des logiciels très intelligents qui peuvent réduire considérablement la taille du fichier d'une image tout en affectant à peine son apparence.
Chez La Recette Du Web, j'utilise toujours TinyJPG pour la compression de mes images (que cela soit des .jpg ou des .png). Et oui, chaque image que vous voyez dans cet article a été compressée avec TinyJPG.
TinyJPG propose une interface gratuite (limitée à 20 images d'un coup et de 5mo maximum) que vous pouvez utiliser, et c'est incroyablement simple. Une fois que vous avez redimensionné vos images, vous pouvez les faire glisser et les déposer dans TinyJPG, qui appliquera la compression d'image aux fichiers. Vous téléchargez ensuite ces images compressées avant de les utiliser sur votre site Web.
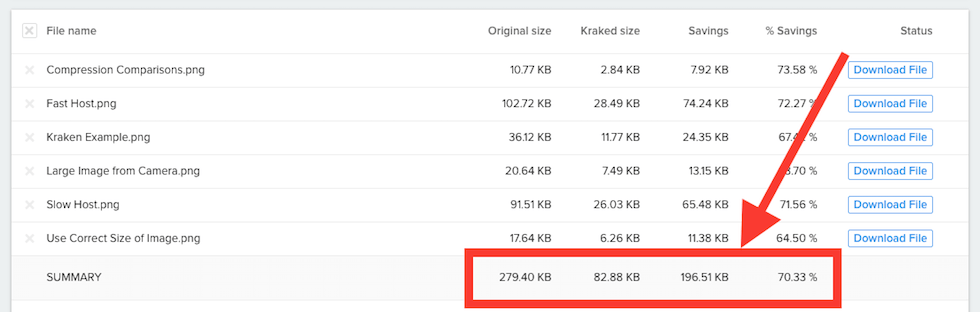
Voici un exemple de 6 des images utilisées dans cet article, compressées via l'interface de TinyJPG. Notez la dernière ligne, un résumé des résultats pour les 6 images.

TinyJPG a réduit ces images de 70%, économisant 196KB
À l'origine, ces 6 images pesaient 279 Ko, mais TyniJPG les a réduites de 70,33 % pour les ramener à seulement 82 Ko ! Et j'ai vu certains fichiers réduits d'encore plus !
Considérez maintenant à quel point le téléchargement de votre site peut-être réduit... chaque kilo-octet économisé accélère le temps de chargement de votre site.
TinyJPG n'est pas la seule option disponible. Il existe des plugins comme ShortPixel et WP Smush qui vous permettent de compresser des fichiers depuis votre site Web. Bien que tous les compresseurs d'images soient efficaces, ils ne fonctionnent pas tous de la même manière pour toutes les images et certains outils peuvent donner de meilleurs résultats dans certaines conditions.

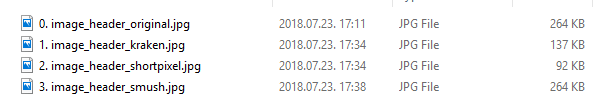
La même image à travers plusieurs outils de compression.
Plutôt que de se demander laquelle est la meilleure, il est plus important d'utiliser une certaine forme de compression que de ne pas en utiliser du tout.
Je préfère utiliser TinyJPG à WP Smush ou Shortpixel parce que cela n'ajoute pas un plugin supplémentaire, que c'est une solution hébergée qui ne dépend pas de mon serveur et que j'ai un contrôle total sur les images avant de les utiliser sur mon site.
Point à retenir
Redimensionnez toujours vos images aux dimensions les plus grandes que vous souhaitez afficher sur votre site. Et pour une compression d'image excellente et simple, utilisez l'interface web de TinyJPG par glisser-déposer avant de télécharger les images sur votre site.
Pour aller plus loin :
3. Mise en cache et minification
Oh là là, ça y'est. Nous y voilà.
Cet aspect de la vitesse semble déjà effrayant, non ? Ne vous inquiétez pas, mon objectif est de vous donner les solutions exactes que vous devriez essayer. Cela signifie : pas d'informations excessives qui n'ont pas d'importance.
La première chose à noter est qu'il faut être prudent avec ces outils, car les mauvais réglages peuvent causer des soucis. Mais utilisés correctement, ils font vraiment la différence. Je vais vous montrer comment.
Mise en cache
Faisons simple :
Lorsque quelqu'un ouvre votre site Web, votre hébergeur doit déterminer ce qu'il doit voir et lui envoyer toutes ces informations, petit à petit, jusqu'au chargement complet de la page. Cela signifie que votre hébergeur doit réfléchir et fouiller dans votre base de données WordPress pour trouver les informations à envoyer. Cela prend du temps.
Mais vous ne modifiez pas le contenu de votre site Web chaque minute de chaque jour. Du coup, votre hébergeur ne devrait donc pas avoir à passer ce temps à déterminer les informations dont chaque utilisateur a besoin à chaque fois, n'est-ce pas ?
Au lieu de cela, vous pouvez gagner du temps en disant à votre hébergeur : "envoie exactement la même chose à ce visiteur que ce que tu as envoyé au dernier visiteur". Cela supprime la phase de réflexion.
C'est ce que fait la mise en cache.
La mise en cache signifie que, tant que rien n'a été modifié récemment sur votre site Web, il existe une version de toutes les informations d'une page Web stockée. Lorsqu'un visiteur arrive sur votre site, votre hébergeur lui envoie ce paquet de données en une seule fois, au lieu de penser à chaque élément.
Notez qu'il y a 4 types de cache :
IMPORTANT !
À moins que vous sachiez absolument ce que vous faites et comment combiner les différentes couches de mise en cache, il est recommandé d'utiliser soit le côté serveur, un plugin ou un CDN... ne combinez pas plusieurs types de mise en cache.
Dans un instant, je vous donnerai mes recommandations spécifiques, étape par étape pour la mise en cache.
Optimisation du code
Il peut être intéressant d'optimiser le code de votre site grâce à un processus connu sous le nom de "minification".
Selon Wikipédia, la minification "est le processus consistant à supprimer tous les caractères inutiles du code source sans en modifier la fonctionnalité".
Elle rend votre site Web plus léger, plus propre et plus rapide.
Ma suggestion pour la mise en cache et la minification
Ok, je vous ai promis de vous faciliter la tâche. Voici donc ma suggestion pour améliorer la vitesse de votre site Web grâce à la mise en cache et à la minification en une seule fois.
Utilisez le plugin WordPress gratuit W3 Total Cache. Mais utilisez les bons paramètres !

W3 Total Cache est un plugin gratuit que vous trouverez dans le répertoire des plugins.
Voici une vidéo (sans audio) avec les paramètres exacts que vous devez utiliser pour W3 Total Cache :
En ce qui concerne ces paramètres, Object Cache et Browser Cache sont volontairement laissés de côté. Ces deux options peuvent utiliser beaucoup de ressources serveur et ralentir les sites hébergés sur des serveurs partagés.
Point à retenir
N'utilisez pas plusieurs types de cache. Au lieu de cela, utilisez simplement le plugin gratuit W3 Total Cache pour WordPress et configurez-le comme suggéré dans la vidéo ci-dessus.
Et assurez-vous de désactiver la minification pour les utilisateurs connectés !
Qu'en est-il des CDN ?
Je ne vous recommande pas d'utiliser les CDN tant que votre site Web ne reçoit pas un trafic important.
Mais par souci de connaissance, je vais rapidement mentionner ce qu'ils sont :
CDN est l'abréviation de Content Delivery Network (réseau de diffusion de contenu). Il s'agit d'un moyen de rapprocher physiquement le contenu de votre site Web de vos visiteurs afin d'en augmenter la vitesse de chargement. Même si votre site Web est rapide, un visiteur en Australie qui se connecte à un site Web hébergé en Angleterre doit attendre que les données fassent le tour du monde.
En utilisant un CDN, vous pouvez stocker des paquets de données de site Web sur un réseau réparti dans le monde entier, ce qui permet aux visiteurs de télécharger à partir du serveur le plus proche d'eux.
Ne vous préoccupez pas des CDN pour l'instant. Sachez simplement qu'un jour, lorsque vous serez prêt à faire passer votre vitesse à un niveau supérieur, vous pourrez envisager des services CDN.
Accélérer votre site WordPress - La check list
Rien qu'avec ces trois changements, vous commencerez à constater un impact notable sur la vitesse de votre site et, par conséquent, une légère amélioration des conversions sur votre site Web. Voici donc votre liste de contrôle :
- 1Utilisez un bon hébergeur ! Je recommande WPX pour le haut de gamme, et si vous ne pouvez pas vous le permettre, alors SiteGround. Ou encore OVH pour un service français de très bonne facture (c'est d'ailleurs l'hébergeur que j'utilise le plus souvent).
- 2Optimisez vos images ! Redimensionnez-les à la taille maximale à laquelle vous souhaitez les afficher, et utilisez TinyJPG pour les compresser avant de les télécharger.
- 3Mettez en place la mise en cache et la minification ! Utilisez le plugin W3 Total Cache avec les paramètres de la vidéo un peu plus haut.
Il y a beaucoup plus à faire si votre site WordPress est lent, mais si vous suivez les 3 étapes de cet article, vous êtes sûr de couvrir les 20% de changements qui apporteront 80% d'amélioration.
Faites-moi savoir ce que vous avez pensé de cet article en laissant un commentaire ci-dessous.