La création de visuel pour travailler avec des images est un élément incontournable de la gestion et la conception d'un site web commercial performant : offres de souscription, images de produits, portraits d'équipe, bannières sur les médias sociaux... les images sont partout.
Alors comment économiser du temps et de l'argent en concevant et en optimisant vos images, sans passer des heures à devenir un designer professionnel ?
En trichant avec des outils de webdesign, bien sûr !
Ces 7 outils de design en ligne gratuits vous aideront à créer des visuels et images époustouflantes pour mettre en valeur votre marque, vos produits et votre blog, sans vous ruiner.
Vous pouvez commencer à les utiliser immédiatement pour accélérer votre flux de travail et créer des visuels professionnels et attrayants pour votre public.
À propos, j'ai également publié un article pour vous aider à trouver des images gratuites à utiliser sur votre site Web.
1. Photopea
Adobe Photoshop est un logiciel très puissant. À tel point qu'il est aujourd'hui impossible de séparer son nom de l'édition ou de l'amélioration d'images numériques.
Ce qui n'est pas si étonnant, c'est son prix de 250 dollars pour une licence d'une seule année.
Ne serait-ce pas formidable s'il existait une alternative en ligne offrant la plupart des fonctionnalités ainsi qu'une interface utilisateur similaire à celle de Photoshop ?
Et ne serait-ce pas d'autant plus génial si c'était gratuit ?
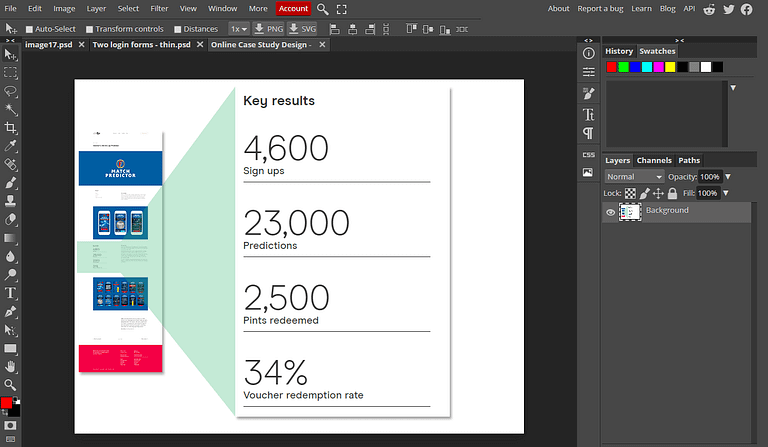
Voici Photopea, l'outil de retouche d'image tel que PhotoShop MAIS en accès libre.

Photopea est une excellente alternative à Photoshop avec une interface utilisateur familière.
L'interface, les outils, le langage et le flux de travail vous donnent l'impression de travailler avec Photoshop, mais sans le sentiment que quelqu'un vient de se servir dans votre portefeuille.
Photopea prend entièrement en charge les calques, les canaux, les chemins, les styles et les ajustements de calque, les masques, et utilise également les mêmes touches de raccourci que Photoshop.
Cela en fait un outil phare pour la création visuel d'images pour votre site web.
Pour la plupart des gens, vous ne vous rendrez probablement même pas compte que vous n'utilisez pas Photoshop après un certain temps !
Une fois que vous êtes prêt à exporter votre travail, vous pouvez l'enregistrer dans n'importe quel format standard (PNG, JPG, SVG, etc.) ou même dans un format entièrement compatible avec Photoshop (PSD ou PSB).
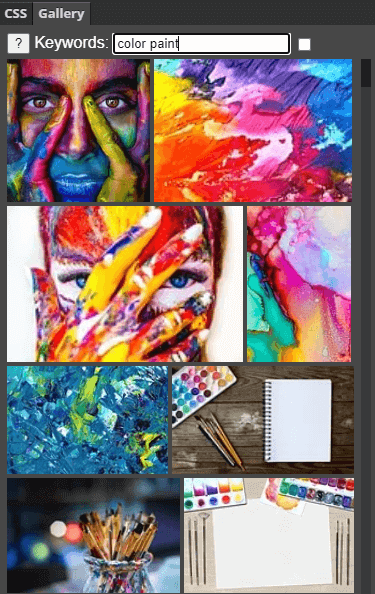
Photopea propose également des tonnes d'images de stock gratuites, grâce à son intégration avec PixaBay.com - il suffit de rechercher ce que vous voulez et de le faire glisser sur votre espace de travail.

Intégration de Pixabay avec Photopea.
Avec l'argent que vous économisez ainsi, vous pouvez acheter tous les outils de conversion de Thrive Suite à un prix unique.
2. Canva
Si vous n'êtes pas un designer né, ou si vous préférez simplement consacrer votre temps à d'autres domaines de votre activité, alors Canva deviendra un de vos outils webdesign favoris dans le cadre de la création de visuels et d'images.
Canva vous donne un grand coup de pouce grâce à une multitude d'options pour créer vos designs :
- Des graphiques de médias sociaux pour Facebook, Instagram, Twitter, etc.
- Graphisme de chaîne YouTube
- Bannières LinkedIn
- Papier à lettres et en-têtes d'entreprise
- Logos
- Feuilles de travail et certificats (parfaits pour les créateurs de cours !)
- Brochures et ebooks (parfaits pour les offres opt-in !)
... et je ne fais que gratter la surface ici. Peu importe ce que vous voulez créer, il y a de fortes chances que Canva propose de superbes modèles que vous pourrez personnaliser et utiliser sur votre site Web professionnel.<<<<<<<<<<<<<<

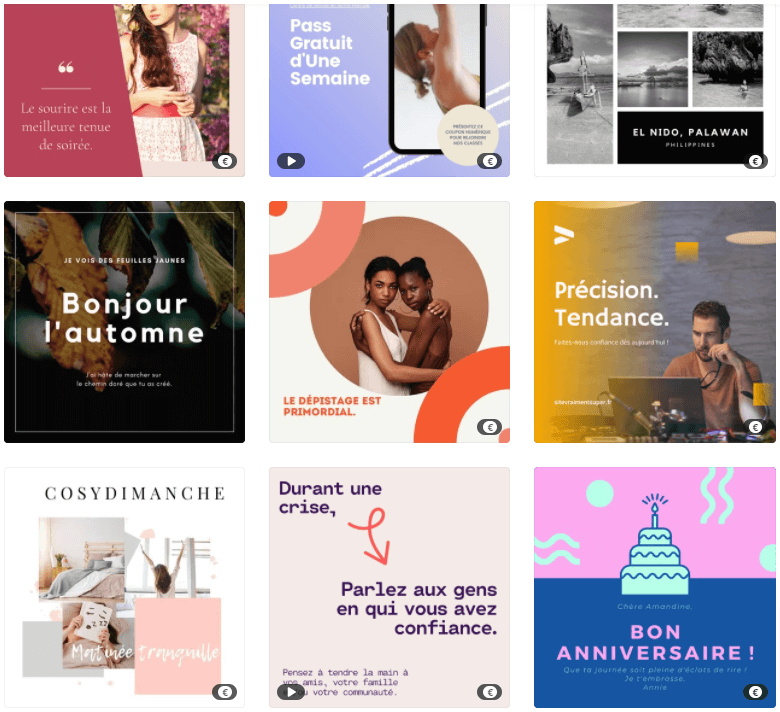
L'embarras du choix d'un template dans Canva... attention aux icônes de coût dans les coins.
Une fois que vous avez choisi un modèle de départ (oui, vous pouvez commencer par un modèle vierge si vous le souhaitez), vous pourrez personnaliser chaque élément, y compris les couleurs, le texte, les images et les icônes.
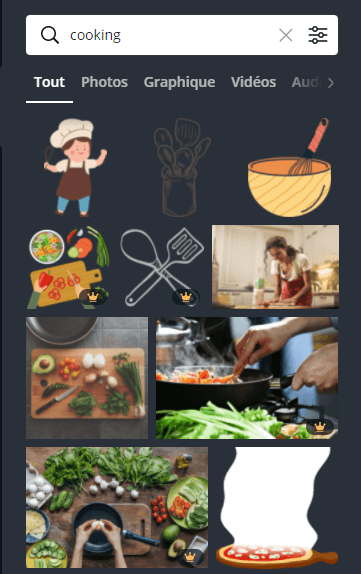
Vous pouvez également parcourir la bibliothèque d'éléments multimédia de Canva pour trouver la photo ou le graphique parfait à ajouter à votre image.

L'ajout d'éléments à votre conception Canva.
Notez que certains ont une icône en forme de couronne ! L'utilisation de ces éléments coûte environ un dollar donc pas grand-chose en euro.
Bien sûr, vous pouvez aussi vous en tenir aux éléments gratuits, ce qui rend tout à fait possible une utilisation totalement gratuite de Canva.
Voici une bannière LinkedinAds pour la mise en avant des formations de la recette du web que j'ai mis 2 minutes à personnaliser avec Canva...

3. remove.bg
Vous avez besoin d'ajouter une photo professionnelle à votre page de destination, votre entonnoir ou la page d'accueil de votre marque personnelle ?
Il y a de fortes chances que vous souhaitiez supprimer l'arrière-plan, qu'il s'agisse de votre chaise de bureau, de votre couloir ou de votre cuisine en désordre.
Vous pourriez passer une demi-heure dans Photoshop à découper soigneusement la partie que vous souhaitez conserver.
... ou vous pouvez laisser remove.bg faire le travail pour vous.
Cet outil pratique identifie et supprime automatiquement l'arrière-plan des photos.
Notez bien que je dis "photo" et non "image", car remove.bg est conçu pour fonctionner sur des photos réelles prises avec un appareil photo... donc des personnes, des voitures, des objets de tous les jours.
Voyons comment remove.bg fonctionne.
Voici une photo prise avec l'appareil photo de mon smartphone. J'ai choisi un arrière-plan neutre, mais il y a toujours la porte, un radiateur et les ombres de mes oreilles sur le mur de derrière.

Photo prise avec un smartphone standard.
Notez les ombres qui seront automatiquement supprimées.
Et voici le résultat après avoir utilisé remove.bg afin de remplacer l'arrière-plan par la transparence :

Le PNG transparent résultant de remove.bg
C'est très impressionnant pour un outil automatique et gratuit !
Parfois, cet outil de webdesign ne donne pas un résultat parfait, notamment si l'arrière-plan de votre photo est très chargé ou si vos cheveux sont frisés ou en désordre. Mais en règle générale, le travail rendu est très bon et très rapie.
Au besoin, changez d'arrière plan dans la mesure du possible. Autrement, vous pouvez utiliser Photoshop ou Photopea pour terminer le travail s'il ne reste que quelques modifications.
Cela vaut la peine d'essayer remove.bg avant d'essayer de supprimer l'arrière-plan manuellement - cela pourrait vous faire gagner beaucoup de temps si vous avez besoin d'ajouter une photo sans arrière plan sur votre site web.
4. ezGIF
ezGIF est une collection massive d'outils en ligne utiles et gratuits pour modifier et optimiser vos visuels et vidéos.
Comme nous nous concentrons aujourd'hui sur les images, voyons ce que vous pouvez faire avec ezGIF...
Tout d'abord, ezGIF vous permet de convertir vos images entre les principaux formats de fichiers. Il comprend des options permettant de choisir votre niveau de compression pour obtenir une taille de fichier ou une qualité donnée, et prend en charge la transparence le cas échéant.
Deuxièmement, ezGIF fournit des outils d'optimisation d'image personnalisables afin que vous puissiez réduire la taille du fichier sans perdre trop de qualité visuelle.
Certains formats prennent en charge l'optimisation sans perte - une taille de fichier plus petite sans aucune perte de qualité.
Troisièmement, et comme son nom l'indique, ezGIF vous permet de faire une foule de choses étonnantes avec des GIF animés :
- Convertir des vidéos en GIF animés
- Redimensionner, faire pivoter, recadrer, diviser et inverser des GIF animés.
- Ajouter des effets comme des filtres de couleur, modifier la vitesse, censurer et mettre en boucle.
- Ajoutez une superposition comme un logo ou un filigrane.
- Ajoutez du texte à vos GIF animés
5. Tiny JPG
La création de visuels n'est pas utile si derrière leur optimisation n'est pas faite afin de ne pas ralentir votre site et donc de pénaliser votre SEO. L'optimisation correcte des images pour le web nécessite des connaissances sur les formats de fichiers, les types de compression, le tramage et les palettes de couleurs.
Personne n'a le temps pour ça !
Si vous préférez optimiser vos images automatiquement, Tiny JPG est l'outil qu'il vous faut.
Il suffit de glisser-déposer vos images dans Tiny JPG pour réduire la taille des fichiers d'environ 50 %, sans perte de qualité notable. Et l'outil fonctionne également pour les fichiers PNG.

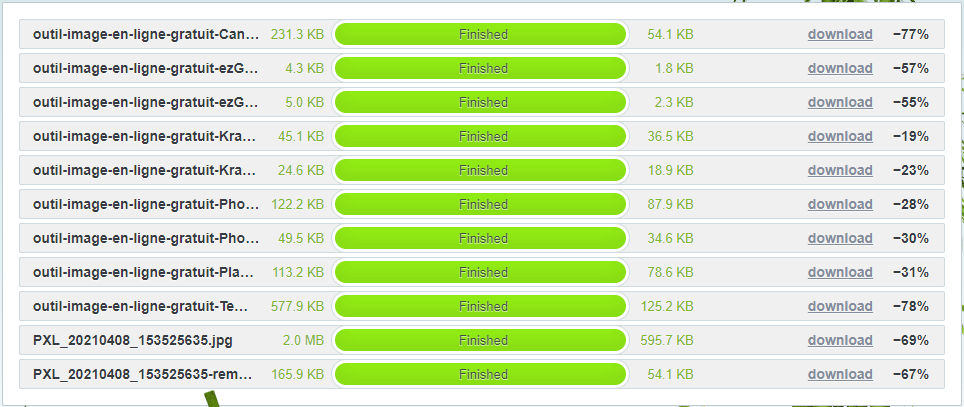
Tiny JPG vous permet de réaliser d'énormes économies de taille en faisant simplement glisser et déposer vos fichiers.
Vous pouvez voir que Tiny JPG a réduit les images ci-dessus de 19% jusqu'à un énorme 77% !
Honnêtement, je n'ai jamais noté de différence dans la qualité visuelle. Pour ce faire, l'outil applique un algorithme d'optimisation complexe que j'aime à qualifier de "magique".
Voyez par vous-même en comparant les images ci-dessous...

Avant optimisation avec Tiny JPG
108 KB

Avant optimisation avec Tiny JPG
38KB ... économisant 65%!
Tiny JPG est gratuit jusqu'à 20 images en simultané et jusqu'à 5Mo, ce qui en fait un outil idéal pour optimiser 90 % des visuels web.
Pour des besoins plus poussés, Tiny JPG propose également un abonnement annuel qui vous permet de dépasser la limite de 20 fichiers en simultané ainsi que de faire passer la limite de 5Mo à 75Mo. Mais très honnêtement, je ne pense pas que vous en aurez besoin !
Étant donné l'impact énorme que les grandes images ont sur la vitesse de chargement d'une page web et potentiellement sur les performances de référencement, il n'y a vraiment aucune raison de ne pas utiliser Tiny JPG avant d'utiliser des images sur votre site WordPress.
6. Placeit
Faisant partie de la famille envato, Placeit vous permet de créer des visuels et de personnaliser des maquettes d'aspect professionnel d'ordinateurs portables, de smartphones, de livres, de brochures, de vêtements et plus encore.
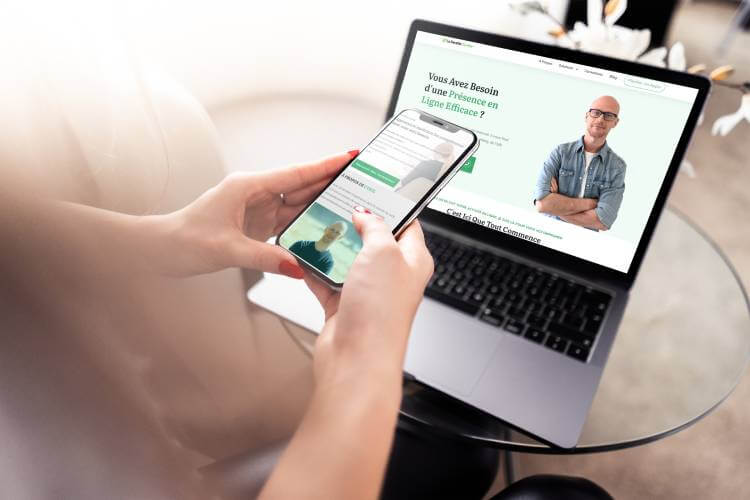
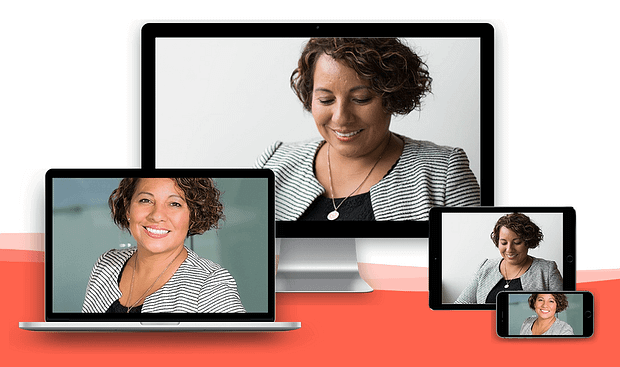
En bref, vous pouvez créer des images formidables et surtout très utiles comme celle-ci...

Une des maquettes gratuites disponibles sur Placeit.
Ces types de visuels sont parfaits pour agrémenter vos offres d'opt-in, comme les lead magnet, les mises à jour de contenu, ou pour montrer un aperçu convaincant de votre cours en ligne, de votre offre d'abonnement ou de votre logiciel.
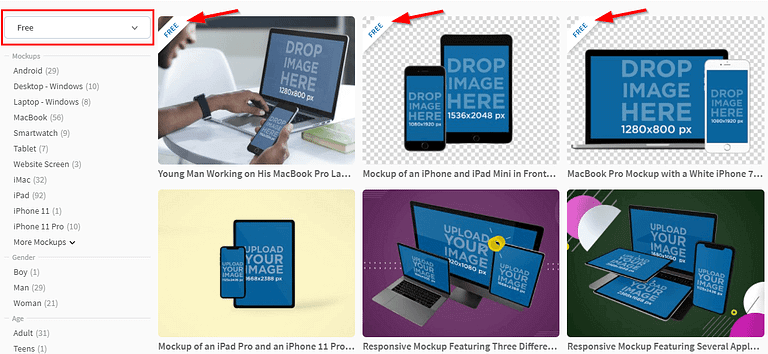
La plupart de ces modèles de maquettes sont gratuits. Veillez simplement à sélectionner "Free" dans le filtre déroulant et à rechercher le label "FREE" sur les icônes des maquettes.

Utilisez le menu déroulant pour trier par modèles gratuits.
Une fois que vous aurez choisi votre modèle de maquette, vous pourrez ajouter vos propres images qui remplaceront comme par magie les espaces réservés bleus.
Vous aurez besoin d'un compte envato pour télécharger votre création, mais vous aurez ensuite accès à une version en pleine résolution sans filigrane, et toutes les autorisations pour l'utiliser à des fins commerciales.
Cela signifie que vous pouvez commencer à ajouter ces images attrayantes à votre site WordPress dès aujourd'hui, et potentiellement améliorer vos taux de conversion.
Saviez-vous que lorsque vous voyez une maquette sur l'une de mes pages, je n'ai MÊME pas besoin d'un outil de maquette pour modifier les images ? Ces maquettes sont construites avec l'outil d'édition que j'utilise - je peux alors simplement remplacer les images par les miennes !
Cet outil est inclus dans Thrive Suite.

Il me suffit de remplacer les visuels par défaut avec les miens.
7. Placeholder.com
Lorsque que l'on construit un site internet, la création de visuel et l'ajout des images se fait généralement soit en parallèle ou après.
Vous voulez construire rapidement la mise en page de vos pages de destination et entonnoirs sans vous laisser distraire en essayant de trouver les images parfaites ?
Vous voulez éviter de gonfler votre bibliothèque de médias WordPress avec des images temporaires ?
Alors vous allez adorer cet outil...Placeholder.com vous permet de créer instantanément des images en utilisant simplement une URL !Comme ceci...https://via.placeholder.com/300x150
Il suffit d'ajouter l'URL au champ image de votre éditeur visuel.
Si vous voulez ajouter du texte, ajoutez simplement ceci...
https://via.placeholder.com/300x200?text=Photo+Equipe
Par défaut, l'image de l'espace réservé est gris clair et le texte est légèrement plus foncé. Si vous préférez utiliser un jeu de couleurs différent (peut-être pour améliorer le contraste au fur et à mesure que vous construisez votre page), vous pouvez ajouter les codes hexadécimaux des couleurs juste après les dimensions...
https://via.placeholder.com/200x280/93E3C0/454545?text=Couverture+Ebook
Je sais qu'il est difficile de s'enthousiasmer pour des rectangles, mais la possibilité de créer instantanément des images à partir d'une simple URL peut vraiment accélérer votre flux de travail de conception. Cela signifie moins de temps passé à chercher des images, à les télécharger et à les supprimer par la suite.
Si vous avez besoin d'ajouter un format d'image particulier pour tester votre conception, vous constaterez que placeholder.com prend en charge les extensions GIF, JPG, PNG et même WEBP, ainsi que le forçage HTTP ou HTTPS. Vous n'aurez pas besoin de l'utiliser dans 99 % des cas, mais c'est pratique si vous avez un besoin spécifique.
- https://via.placeholder.com/300x120.gif
- https://via.placeholder.com/300x120.jpg
- https://via.placeholder.com/300x120.png
- https://via.placeholder.com/300x120.webp
- http://via.placeholder.com/300x120
- https://via.placeholder.com/300x120
En conclusion
Vous disposez maintenant de 7 outils webdesign en ligne gratuits pour vous aider dans la création de visuels et d'images détonnants pour votre site Web !
Vous pouvez mettre chacun d'entre eux en favori, mais il est probablement plus facile de mettre cette page en signet maintenant en utilisant Ctrl+D (ou ⌘+D si vous êtes sur un Mac).