
Le plugin wordpress Thrive Architect est un puissant constructeur de pages basé sur le Drag&Drop pour WordPress. Il est très complet, intuitif, visuel et s'adresse aux personnes qui ne souhaitent pas toucher au code. Lors de la conception d'un site web, c'est mon plus fidèle outil depuis des années maintenant.
Il existe de nombreux plugins similaires disponibles sur le marché, mais Thrive Architect (ou plutôt Thrive Content Builder à l'époque) a été l'un des premiers.
Alors, qu'est-ce qui rend cet outil puissant si spécial et si différent ?
C'est par hasard, au cours du mois d'avril 2017 que je suis tombé sur une annonce sur Facebook concernant un plugin appelé Thrive Content Builder.
Si vous connaissez que depuis peu Thrive Themes et entre autre Thrive Architect, vous ne vous souviendrez pas de Thrive Content Builder.
Thrive Content Builder était la toute première forme de ce qu'est aujourd'hui Thrive Architect.
C'était la première fois que je rencontrais un véritable "éditeur visuel de page" pour WordPress.
Thrive Content Builder donnait aux utilisateurs de WordPress le pouvoir de créer des pages de destination (ou landing pages) puissantes, attrayantes et axées sur la conversion en utilisant la technologie du glisser-déposer (drag & drop).
Aucun codage n'était nécessaire, et donc quand l'outil a commencé à se faire connaître, beaucoup de gens ont commencé à y prêter attention.

Ci-dessus, mon historique de licences de chez Thrive depuis 2017 !
J'ai acheté Thrive Content Builder avec l'intention de me faciliter la création de page de destination agréable et simple pour promouvoir mon service de création de site internet en freelance.
Puis, j'ai rapidement compris que je pouvais en fait l'utiliser pour créer n'importe quel type de page. C'est à peu près au même moment que je me suis dit : "Tiens, je pourrais aussi construire une page d'accueil personnalisée pour mon blog".
Thrive Content Builder a tout changé, me donnant, ainsi qu'à beaucoup de ses utilisateurs, une liberté créative et une flexibilité complètes.
Aucune compétence ou connaissance en codage n'était requise. Pas besoin de dépenser d'argent pour embaucher un concepteur et/ou un développeur coûteux. Vous pouviez tout faire vous-même avec Thrive Content Builder.
Puis, Thrive Themes a remplacé cet étonnant plugin par ce que nous connaissons maintenant sous le nom de Thrive Architect, qui est disponible dans le cadre :
- de l'offre d'adhésion Thrive Suite,
- en bundle avec Thrive Theme Builder
- ou bien en plugin seul.

Interface de Thrive Architect
Mon histoire avec Thrive Architect
Comme je l'ai dit au début, j'ai commencé à utiliser Thrive Content Builder lorsqu'il n'était pas encore très connu, avant que son nom devienne Thrive Architect.
L'existence de cet incroyable plugin a vraiment rendu beaucoup de choses possibles pour moi. Il a fait partie intégrante du développement de mon entreprise en ligne en endossant un rôle énorme.
Maintenant - la grande question est :
Thrive Architect est-il vraiment si extraordinaire et devez-vous envisager de vous le procurer vous-même en 2024 ?
Ma réponse rapide est tout simplement oui.
Vous allez comprendre pourquoi mon avis sur Thrive Architect est très positif. Je pense même qu'investir dans Thrive Architect via l'adhésion à Thrive sera la meilleure chose que vous pouvez faire pour votre blog ou votre entreprise en ligne.
Je vais également vous expliquer les raisons pour lesquelles je considère que ce plugin est très en avance sur tous ses concurrents.
Quels sont les avantages d'utiliser un constructeur de pages comme Thrive Architect en 2024 ?
Thrive Architect en tant que plugin wordpress est un outil de création de contenu et de construction visuelle de pages par glisser-déposer. Ne confondez pas Thrive Architect avec Thrive Theme Builder.
Bien qu'ils soient similaires :
- Thrive Architect est un constructeur de page,
- Thrive Theme Buidler est un constructeur de thème.
Quel que soit le type de site Web que vous possédez. Thrive Architect vous aidera à résoudre trois types de problèmes que vous pourriez rencontrer avec votre entreprise. Jetons-y un coup d'œil :
- 1Dépendre de votre concepteur ou votre développeur : Vous n'aurez plus à espérer que votre concepteur de sites web comprenne ce que vous souhaitez pour que vos pages aient enfin l'apparence que vous souhaitez. Vous êtes désormais indépendant et maîtrisez la création de vos propres pages.
- 2Économisez du temps et de l'argent : Puisque vous n'aurez pas besoin d'un concepteur ou d'un développeur, vous économiserez du temps et une quantité insensée d'argent.
- 3Aucune limite : Vous pouvez créer n'importe quel type de page, absolument n'importe lequel, dont vous avez besoin pour votre site web et votre entreprise. Voici une liste de possibilités :
OK, je pense que je sais ce que vous pensez : Pourquoi n'avez-vous pas rencontré ce plugin avant, n'est-ce pas ?
Eh bien, maintenant c'est le cas.
Pouvez-vous vraiment faire absolument tout avec Thrive Architect ?
La réponse courte est... Non.
Alors que j'aime sans équivoque utiliser cet outil dans mon entreprise, il y a tout de même certaines limites de conception et des choses que vous ne pouvez tout simplement pas faire avec Thrive Architect seul.
Beaucoup d'utilisateurs cherchent à utiliser le plugin Thrive Architect pour créer un site web complet.
Ce n'est toute fois pas possible. Il n'est pas fait pour cela et ses utilisateurs ne devraient même pas essayer. La seule exception est si tout ce que vous créez est un site web vitrine composé d'une à quelques pages. Alors oui, dans ce cas précis, utiliser exclusivement Thrive Architect est une solution viable.
La raison pour laquelle vous ne pouvez pas créer un site web complet avec Thrive Architect est tout simplement qu'il n'existe pas d'options pour créer et concevoir des modèles de pages globaux et personnalisés.
J'entends par là des templates de blog, d'archives de blog, de page personnalisés avec des sections d'en-tête, de pied de page et de barre latérale, de pages 404, de pages de résultats de recherche, etc.
Note
Thrive Themes a depuis publié son plugin Theme Builder qui vise à résoudre ce problème. Bientôt un article dessus.
Interface utilisateur et options de Thrive Architect
Au fil des ans, j'ai utilisé Thrive Architect sur des projets personnels et clients. J'ai énuméré ci-dessus certaines des pages que j'ai créées à l'aide de ce plugin.
L'interface utilisateur de Thrive Architect présente une disposition épurée, simple et intuitive.
Il faut un peu de temps pour s'habituer à la navigation dans les différents éléments de conception et d'options, mais une fois qu'on y est habitué, c'est un vrai plaisir de travailler avec.
Au fil des évolutions, l'interface s'est améliorée de façon spectaculaire. A savoir que l''équipe de développement Thrive prendre en compte les commentaires de ses utilisateurs pour baser les évolutions et réussir à créer une excellente interface comme celle-ci.
Oui, il y a un grand nombre de possibilités parmi lesquelles choisir dans Thrive Architect. Et si vous ne trouvez pas ce que vous cherchez, vous pouvez utiliser la boîte de recherche d'éléments en haut de la page.
Lorsque vous lancez Thrive Architect à partir d'une page ou d'un article, un nouvel onglet de navigateur s'ouvre avec l'interface de l'éditeur et les options de conception.


Interface et options de design/modifications de Thrive Architect
C'est un plaisir de travailler avec Thrive Architect sur des écrans de grande taille.
Toutefois, si vous travaillez sur des écrans plus petits, comme un ordinateur portable de 13 ou 15 pouces, je vous recommande de réduire la barre latérale de l'éditeur principal pour disposer de plus d'espace.
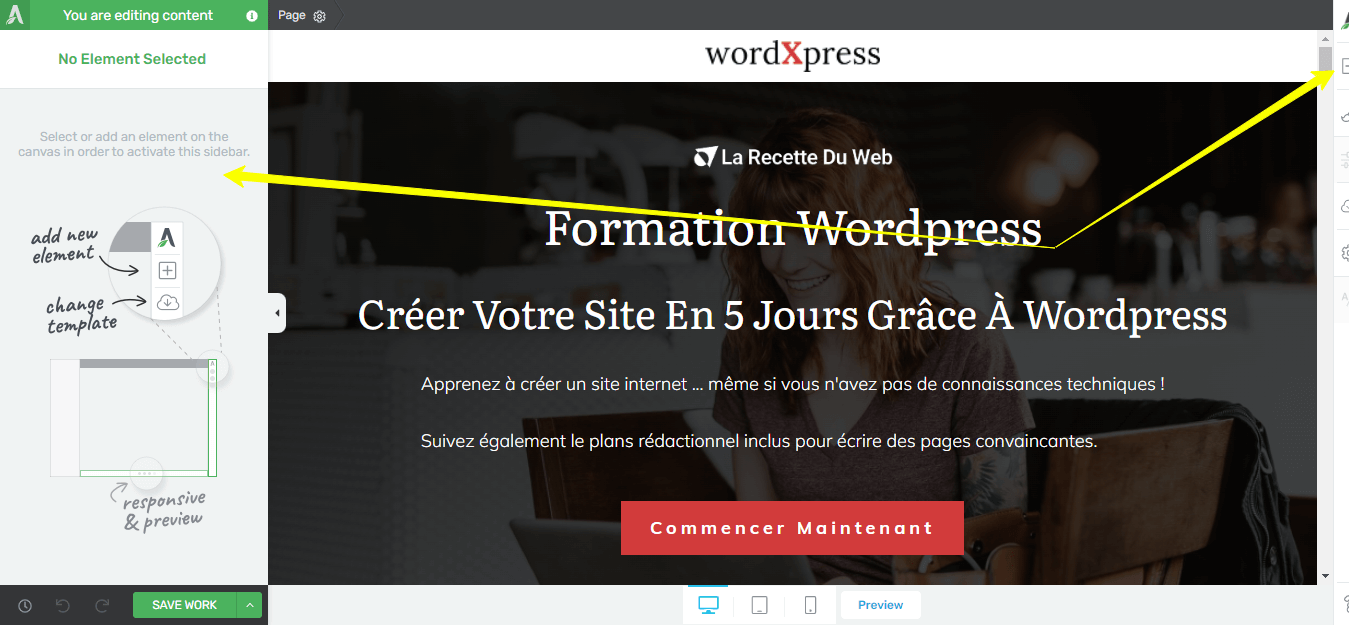
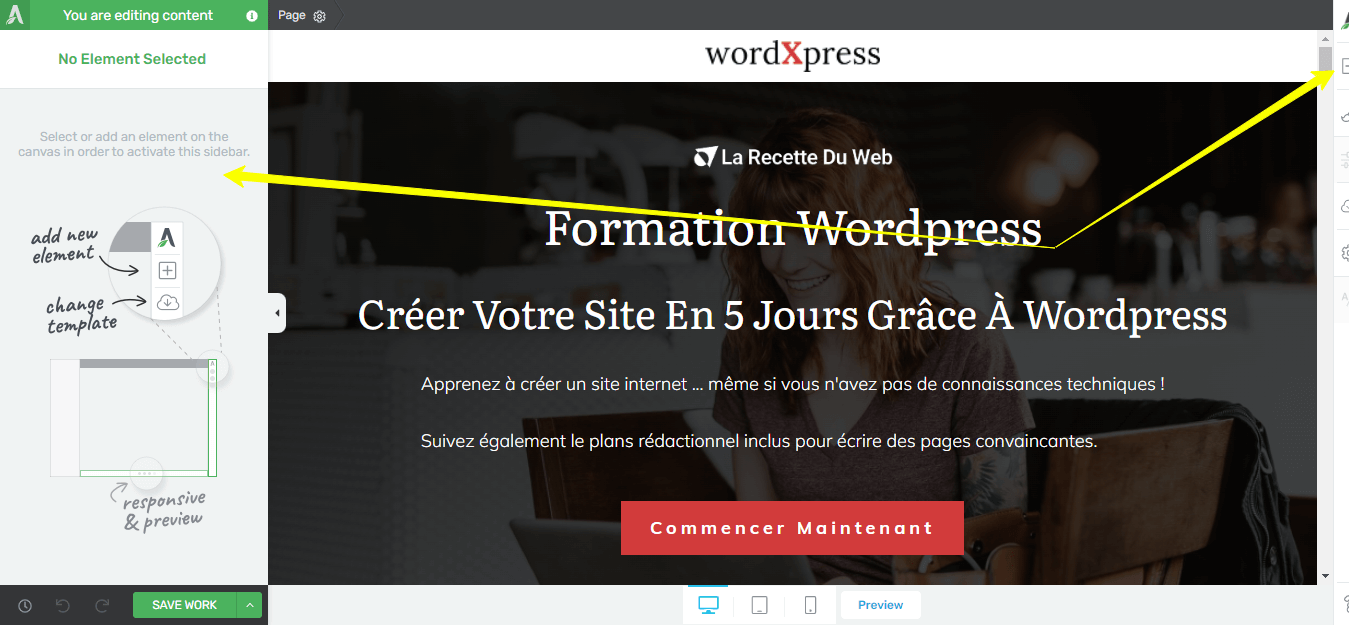
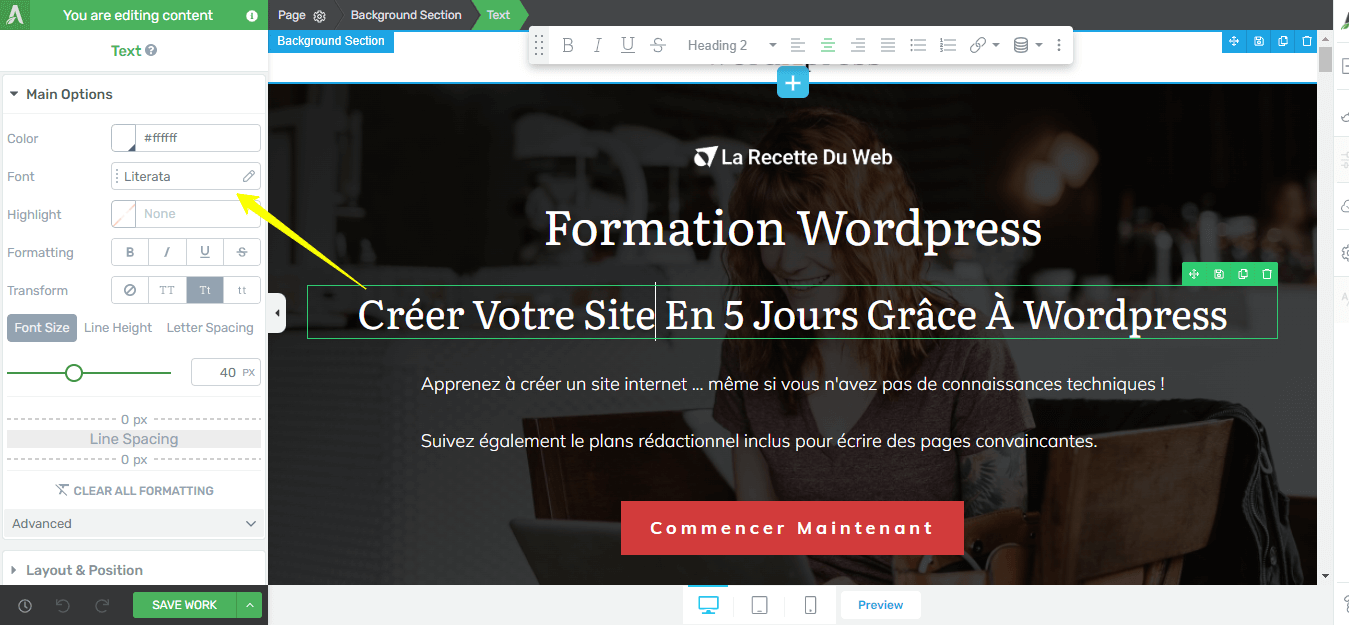
Pour commencer à modifier une page, il suffit de trouver et d'ajouter un élément dans la barre latérale de droite, puis de le déposer dans le canevas central.
Vous remarquerez que les options de la barre latérale gauche changent en fonction de l'élément que vous voulez modifier. Regardez à nouveau les images ci-dessus.
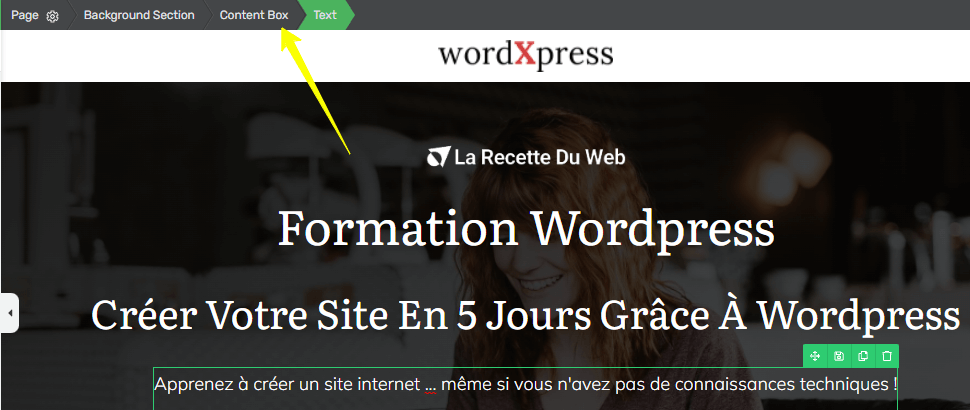
L'interface utilisateur dispose également d'une fonction de navigation utile, le fil d'Ariane, en haut de la page, qui vous permet de savoir instantanément sur quel élément vous travaillez et où.
Cette fonction est extrêmement utile lorsque vous travaillez avec plusieurs éléments dans des sections de contenu, placées dans des colonnes et des divs imbriqués.

Le fil d'ariane de Thrive Architect qui permet de vérifier immédiatement que l'on modifie le bon élément
Paramètres et configuration des modèles
Avant de créer une page avec le plugin wordpress Thrive Architect, vous avez la possibilité de modifier les paramètres par défaut en fonction de vos préférences.
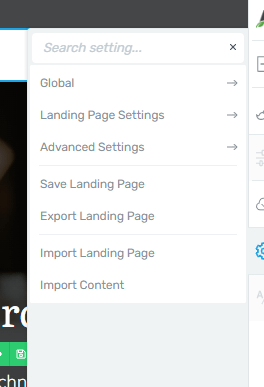
Sous Paramètres, vous disposez de quelques options globales, notamment :
- Paramètres globaux - Pour modifier les polices, l'en-tête et le pied de page
- Paramètres de la page d'accueil - Activer ou désactiver les CSS du thème, revenir au thème par défaut
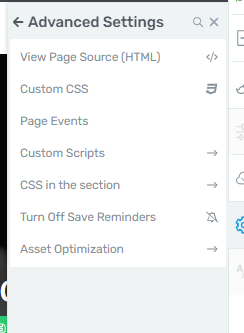
- Paramètres avancés - Affichage du code HTML de la page, CSS personnalisé, événements de la page, scripts personnalisés, CSS dans la section <head>, désactivation des rappels
- Sauvegarder/Importer/Exporter la page de destination



Remarque : si, pour une raison quelconque, vous ne voyez pas certaines des fonctionnalités affichées ci-dessus dans votre version de Thrive Architect, il se peut que l'équipe Thrive ait décidé depuis de les rendre superflues, ou que vous ne disposiez pas de la dernière version mise à jour.
Une gamme complète d'options et d'éléments de conception
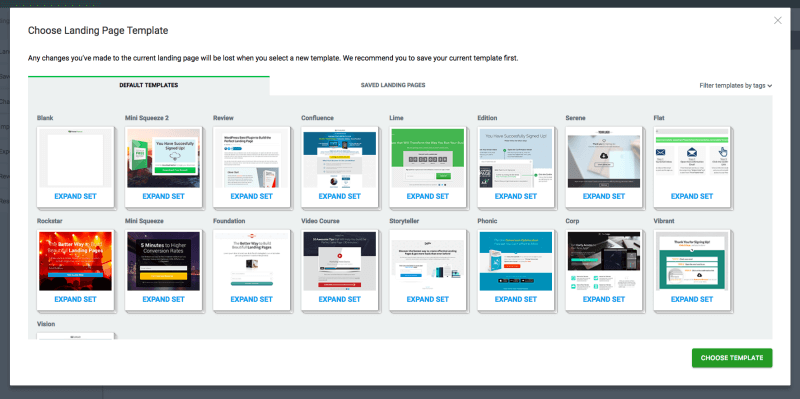
Avant d'examiner les éléments et les options de conception en détail, avec Thrive Architect vous avez accès à une bibliothèque de modèles de pages d'atterrissage que vous pouvez sélectionner afin de vous mâcher le travail de conception.
Au passage, cette bibliothèque est gigantesque et continue à grossir au fil du temps !
Au moment de créer une page, tout ce que vous avez à faire, c'est de parcourir les templates via les filtres puis d'en choisir un, de le sélectionner, de le personnaliser avec vos images et textes, puis de publier la page une fois terminée.
Si vous ne le souhaitez pas, vous n'avez pas besoin de personnaliser les modèles, car la plupart d'entre eux sont très bien tels quels. Vous pouvez simplement ajouter votre propre contenu et vous êtes déjà prêt à ajouter votre page à votre site !
Maintenant, un peu de personnalisation est souvent recommandée afin que votre design soit cohérent avec la charte de votre marque.
Pour ajouter un modèle préconçu à votre page, il vous suffit de cliquer sur la petite icône en forme de nuage dans le menu latéral droit, et vous verrez apparaître une fenêtre contextuelle vous donnant accès à la bibliothèque complète de templates parmi lesquels vous pouvez choisir.
Notez bien que cette bibliothèque est stockée dans le Thrive Template Cloud, et non sur votre site Web.

Voici la bibliothèque encore grossissante parmi laquelle choisir vos différents design. Impressionnant !
Regardons maintenant la liste complète des options de conception et des fonctionnalités du plugin Thrive Architect.
Je n'irai pas trop dans le détail de chacun de ces éléments que je vous laisserai découvrir par vous-même.
Éléments de base
Ce sont les éléments de base que vous utiliserez probablement le plus souvent lors de la création de contenu dans vos pages de destination.
- Paragraphe / Texte
- Titre
- Image
- Bouton
- Colonnes
- Section d'arrière-plan / arrière-plan vidéo
- Section de contenu
- Templates et symboles (fonction très utile car elle permet de sauvegarder n'importe quel élément comme un bouton ou une section toute entière afin de la réutiliser ailleurs)
Blocs de construction
Il s'agit de blocs de construction avancés que vous pouvez utiliser en fonction du type de page que vous essayez de créer.
- Cliquer pour Tweeter
- Révélateur de contenu
- Compte à rebours
- Compte à rebours Evergreen
- Carte de crédit
- HTML personnalisé
- Menu personnalisé
- Commentaires Disqus (Disqus est un plugin de commentaires)
- Séparateur de contenu
- Commentaires Facebook
- Compteur de remplissage
- Carte Google
- Icône
- Formulaire de génération de prospects (s'intègre à la plupart des principaux outils d'email marketing )
- Texte brut
- Grille d'affichage
- Barre de progression
- Partage social
- Notation par étoiles
- Liste stylisée de points
- Tableau
- Table des matières
- Onglets
- Témoignage
- Accordéon
- Vidéo
- Contenu WordPress
- Appel à l'action
- Formulaire de contact
- Garantie de satisfaction
- Liste numérotée
- Tableau des prix
- Section stylisée de contenu
Intégrations avec d'autres outils Thrive
- Thrive Leads Shortcode pour le plugin Thrive Leads
- Thrive Quiz Shortcode pour le plugin Thrive Quiz Builder
- Thrive Ultimatum Shortcode pour le plugin Thrive Ultimatum
Note importante - Veuillez noter que l'entreprise Thrive Themes est constamment en train de faire évoluer ses plugins. Bien que je fais de mon mieux pour maintenir l'avis que vous lisez autant à jour que possible, il est probable que certaines fonctionnalités ajoutées ultérieurement à Thrive Architect ne soient pas mentionnées ici.
Une fois de plus, avec presque tous les éléments de Thrive Architect, vous disposez d'options supplémentaires pour les personnaliser encore davantage. Cela vous donne une liberté de création et un contrôle total sur l'ensemble de la conception et de la mise en page de vos pages et de votre contenu.
HTML et CSS personnalisés
Cela ne s'adresse pas à tout le monde et n'est absolument pas nécessaire pour utiliser Thrive Architect, mais une des fonctions intéressantes dans Thrive Architect est la personnalisation des boîtes CSS et HTML.
Pourquoi ?
Car elle permet d'avoir le meilleur des deux mondes. C'est-à-dire utiliser l'éditeur visuel conjointement avec l'intégration de code personnalisé.
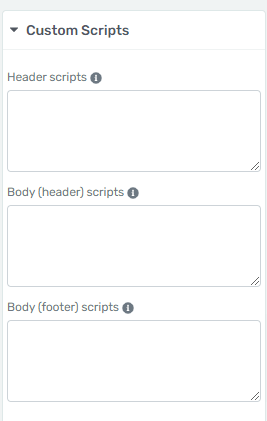
L'utilisation des fonctions HTML et CSS est vraiment facile car elles prennent également en charge la syntaxe. Voir l'image ci-dessous.

L'ajout de code HTML personnalisé via le bloc d'élément "Custom HTML" dans Thrive Architect se fait de manière simple et fluide. Tout simplement efficace !

L'ajout d'un code CSS personnalisé se fait via la fonction CSS sous settings > advanced settings
Écrans de prévisualisation Mobile pour le Responsive design
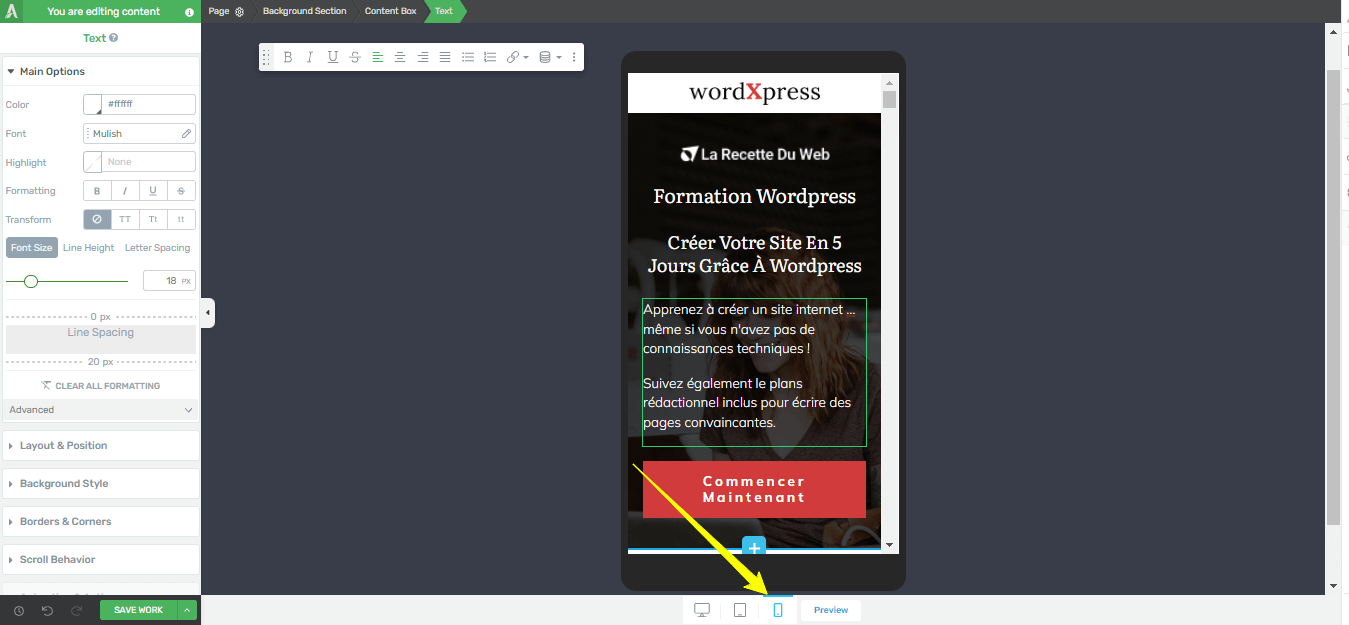
Une autre fonctionnalité utile de Thrive Architect est le mode de conception en responsive design destinée au rendu visuel sur mobiles.
Vous pouvez utiliser ces modes pour modifier ou remanier complètement vos pages de renvoi pour les appareils mobiles. Toutefois, aussi utile que cela puisse être, vous ne pouvez modifier votre conception que pour l'orientation portrait et non paysage, ce qui est un peu dommage.
Il aurait été agréable de disposer de plusieurs points d'arrêt et d'orientations avec cette fonctionnalité, mais pour l'instant, il faudra s'en contenter.
Cette fonction est située en bas de l'écran, avec l'option de révision. Voir l'image ci-dessous.

Les fonctions de visualisation du contenu via différents formats est très utile
En ce qui concerne le responsive design, de nombreux éléments de conception s'accompagnent d'une option responsive. En d'autres termes, cette option permet de choisir de désactiver l'affichage de certains éléments afin qu'ils n'apparaissent pas du tout sur les appareils mobiles et seulement sur les ordinateurs et/ou tablettes. L'inverse est également possible. Voir l'image ci-dessous.

Vous pouvez décider d'afficher ou de cacher n'importe quel élément sur ordinateur, tablette ou mobile
À quoi peut servir Thrive Architect en dehors de la création de pages de vente ?
J'ai déjà énuméré un certain nombre de pages que j'ai pu créer avec l'aide de Thrive Architect. Voici une liste d'autres types de pages possible à concevoir.
- 1Page d'accueil personnalisée
- 2Page de blog
- 3Articles de blog personnalisés. (Contenu uniquement)
- 4Pages de produit d'information avec tableau des prix
- 5Pages de génération de prospects
- 6Pages de témoignages
- 7Pages de contenu de formation
- 8Pages de produits/services
- 9Pages de commentaires produits
- 10Pages de téléchargement de produits
- 11Page d'accueil d'inscription à un podcast
- 12Page d'épisodes de podcast
- 13Mini pages d'atterrissage
- 14Pages de présentation de webinaire
- 15Pages de remerciement et de confirmation,
- 16et plus encore
Fonctionnalité pour des A/B Tests
OK, maintenant une autre fonction géniale.
Ce qui rend le plugin wordpress Thrive Architect encore plus puissant et unique, c'est le plugin complémentaire disponible chez Thrive appelé Thrive Optimize.
Un article sur Thrive Optimize sera prochainement rédigé.
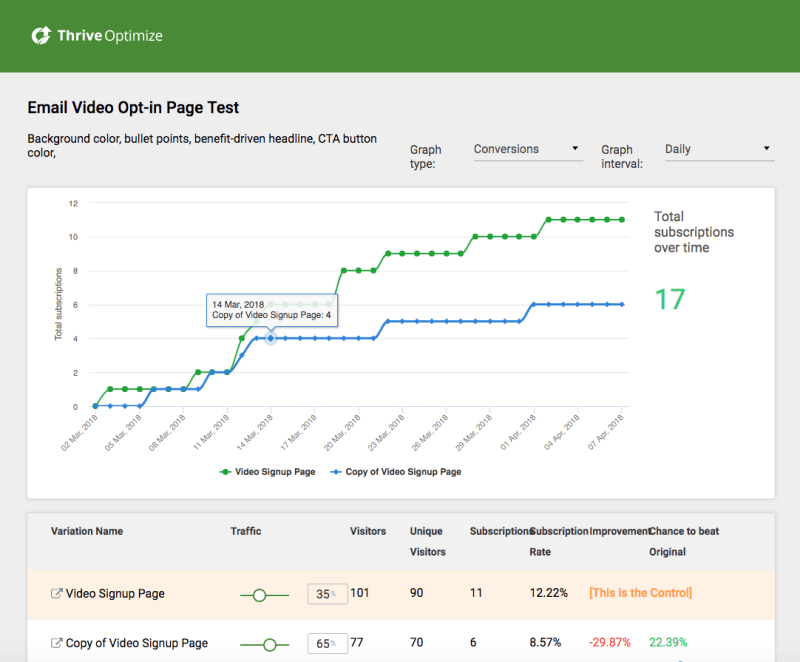
Avec le plugin Thrive Optimize, vous pouvez réaliser des campagnes de tests fractionnés A/B simples mais efficaces pour chaque page de destination que vous créez à l'aide de Thrive Architect. C'est vraiment génial !
Si vous êtes membre de Thrive Themes, ce plugin est disponible dans le tableau de bord de votre adhésion. Si vous n'êtes pas membre et que vous n'avez que Thrive Architect, vous devrez acheter ce module complémentaire séparément.
(Mise à jour : maintenant disponible en bundle avec Thrive Architect si vous ne souhaitez pas adhérer à la suite complète "Thrive Suite")

Voici un aperçu des statistiques accessibles dans Thrive Optimize pour vous permettre d'identifier ce qui fonctionne mieux
Comment s'utilise Thrive Architect ?
OK, il est temps de s'amuser un peu, surtout si vous êtes nouveau dans ce plugin de construction de pages.
Je vais faire aussi court que possible.
Une fois que vous avez installé et activé le plugin, que votre clé de licence est également activée, vous pouvez foncer et commencer à utiliser Thrive Architect.
Pour créer une nouvelle page ou un nouveau message, il suffit d'aller dans page/post > add new > add a title and save draft > click on the green Edit with Thrive Architect button.
Un nouvel onglet s'ouvrira et vous verrez le contenu de votre page ou article de blog - vous êtes maintenant prêt à commencer à ajouter des éléments et à créer votre contenu. Voir l'image ci-dessous.

Il suffit de cliquer sur ce bouton vert pour lancer Thrive Architect et commencer à construire votre contenu
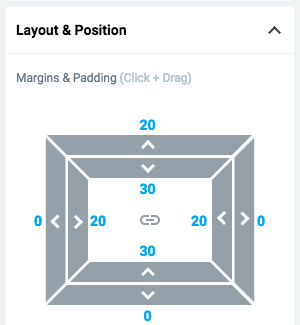
Il est également facile d'ajuster la disposition et la position de vos éléments. Pour chaque élément, vous pouvez ouvrir l'onglet "Layout & Position" pour ajuster les marges et les paddings. Voir l'image ci-dessous.

Voici comment ajuster aisément la position de vos éléments en gérant leurs marges et paddings
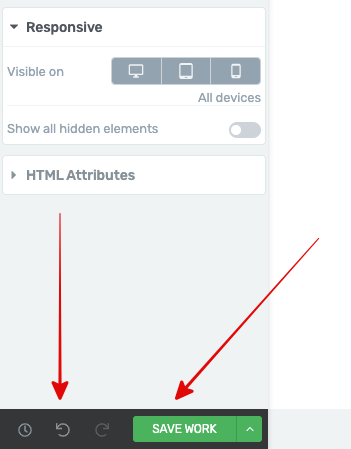
Lorsque vous avez terminé de créer ou de modifier vos pages avec Thrive Architect, vous pouvez simplement cliquer sur "Save work" et fermer l'onglet.
Si vous faites une erreur, vous pouvez utiliser les boutons "Undo & Redo"
(pour Annuler et Refaire) ou cliquer sur l'icône de l'horloge pour afficher les versions récentes de votre travail enregistré. Voir l'image ci-dessous.

Il suffit de cliquer sur cette flèche pour annuler l'action venant d'être effectuée
Tarifs du plugin thrive Architect
OK, vous pensez probablement que tout cela a un coût élevé, n'est-ce pas ?
Eh bien, ce n'est pas le cas. Et vous avez trois possibilités d'abonnement annuel pour accéder à l'outil magnifique qu'est Thrive Architect sur votre site WordPress.
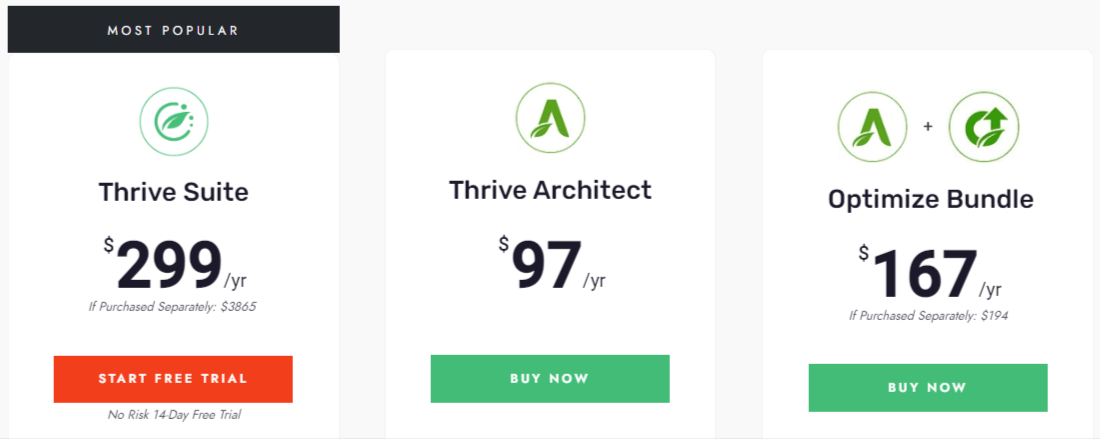
Thrive Architect est disponible selon les options suivantes :
- Plugin seul : une licence annuelle à 97$ (pour un seul site)
- Plugin couplé à Thrive Optimize : une licence annuelle à 167$ (pour un seul site)
- Plugin au sein de Thrive Suite : 1 licence annuelle à 299$ (jusqu'à 5 sites avec accès aux 9 plugins + Thrive Theme Builder + 1300+ templates d'éléments, etc)

Une petite astuce : Si vous n'avez pas besoin de récupérer la TVA via votre entreprise, il est possible de changer votre domiciliation lors du paiement. Par défaut, le système vous reconnaît en France et applique la TVA de 20%. SI vous indiquez que vous habitez par exemple à Hong Kong, la TVA disparaîtra !
Chaque pack de licence vous donne accès à toutes les fonctionnalités de Thrive Architect, y compris les mises à jour illimitées et une année complète d'assistance et l'accès à Thrive University.
Si vous ne souhaitez pas vous arrêter simplement à la conception de page et maximiser vos possibilités marketing sur votre site, adhérez plutôt à Thrive Suite. Vous accédez non seulement à Thrive Architect mais aussi à tous les plugins optimisés pour la conversion.
Consultez mon avis complet sur l'offre Thrive Suite ici pour en savoir plus.
Avantages et inconvénients
Je vais terminer cet avis de Thrive Architect en partageant ce que j'aime et ce que je pourrais considérer comme des limites pour certains utilisateurs.
Comme je l'ai dit au début, j'ai commencé avec le plugin d'origine Thrive Content Builder en 2017, ce qui me permet d'avoir suffisamment d'expérience avec ce plugin en tant qu'utilisateur.
Clairement, Thrive Architect a fait un énorme bond en avant comparé à ce qu'était Thrive Content Builder à l'époque.
Bien sûr, il reste quelques petits ajustements/détails ici et là qui ont encore besoin d'être affinés, pas tellement d'un point de vue technologique, mais plutôt d'un point de vue convivialité d'utilisation.
J'aurais aussi pu mentionner plus tôt la capacité de l'équipe Thrive à fournir un support client tout à fait exceptionnel, des mises à jour et des corrections régulières pour son logiciel et ses clients.
Concernant le support client, il se fait par message depuis votre espace client. Les réponses que j'ai obtenu au fil des années ont toujours été très constructives et utiles. Je ne me suis jamais senti laissé sur le côté. C'est un point extrêmement que j'apprécie grandement. Le support est vraiment présent pour vous permettre de réussir à obtenir ce que vous cherchez à faire !
Je ne peux absolument rien reprocher à cette entreprise à tous ces égards, et c'est une autre ÉNORME raison pour laquelle j'aime utiliser les produits de Thrive Theme au sein de mon entreprise.
Ils comprennent leurs clients plus que toute autre entreprise de logiciels WordPress que j'ai rencontrée, jusqu'à présent...
avantages
inconvénients
mon verdict et avis final sur Thrive Architect
J'étais enthousiaste lorsque j'ai découvert Thrive Content Builder pour la première fois en 2017, et je le suis toujours autant pour Thrive Architect aujourd'hui en 2022. Je suis impatient de voir ce que l'équipe Thrive fera ensuite avec ce plugin, bien que nous ayons déjà Thrive Theme Builder maintenant.
Thrive Architect a une concurrence forte, en particulier avec autant aujourd'hui de constructeurs de pages à envisager comme alternatives.
Par exemple : Elementor et Divi sont tous deux des outils qui offrent maintenant beaucoup de fonctionnalités et de flexibilité.
Elementor est un proche rival de Thrive Architect, sauf qu'il est utilisé par 3 millions d'utilisateurs.
Divi est également un constructeur de thème très puissant et populaire et pas seulement un constructeur de pages. L'outil est livré avec une foule de fonctionnalités avancées, des centaines de modèles et de styles de mise en page.
Cela dit, en ce qui concerne la facilité d'utilisation, la flexibilité, le niveau de personnalisation, le support et la documentation, mon avis sur Thrive Architect est qu'il coche toutes les cases et reste largement devant.
Est-il temps de renvoyer votre web designer ?
Non, pas du tout.
Même si j'aime beaucoup Thrive Architect et que je continuerai inlassablement à l'utiliser, il ne peut tout simplement pas remplacer un concepteur ou un développeur web si vous souhaitez obtenir un design absolument personnalisé de A à Z.
D'ailleurs, il ne s'agit pas d'un outil de conception web, mais simplement d'un outil de création de contenu, et d'un outil puissant.
Bien sûr, vous n'aurez pas besoin de votre concepteur web pour les tâches simples de conception de pages, mais tout ce qui est complexe, Thrive Architect ne pourra pas le remplacer (et c'est le cas pour n'importe quel autre outil de ce type).
Toutefois, si vous cherchez le gain de temps et d'argent, sachez que tous les templates accessibles depuis la bibliothèque (pages et éléments) sont tous créés par des designers professionnels. Je suis confiant dans le fait que vous réussirez à trouver à minima un design pour vous satisfaire !
Et vous ? Que pensez-vous de Thrive Architect ? Allez-vous l'utiliser ? Utilisez la partie commentaires ci-dessous pour donner votre avis, posez vos questions etc !
Cet article peut contenir des liens d'affiliation vers des produits ou services que j'utilise dans mon activité et que je recommande donc. Cela signifie que si vous cliquez sur un lien d'affiliation et achetez un produit ou un service, je peux recevoir une petite commission, sans frais supplémentaires pour vous. Sachez que je ne recommande jamais un outil dans lequel je n'ai pas confiance ou que je n'ai pas utilisé dans mon activité. Je vous remercie de votre soutien continu.