L'objectif de cet article est de vous apporter un certain degré d'informations nécessaires pour vous aider à identifier un ensemble cohérent de couleur. Dans cet article, j'aborde ce point principalement dans le cadre de la conception de site web mais c'est applicable pour tout autre élément de communication, le but est de favoriser une harmonie de couleur.
Cela s'inscrit totalement dans une démarche de création de charte graphique. Et si vous ne savez pas encore vraiment de quoi se compose une charte graphique, je vous invite à lire cet article "Qu'est-ce qu'une charte graphique".
L'article sera en 2 parties.
Je commencerai par vous présenter les différentes couleurs attractives qui font vendre (idéales pour vos appels à l'action). En tant que freelance en création de site web, c'est un point que je ne néglige pas afin de vous apportez des résultats.
Je vous expliquerez ensuite comment est-ce que les couleurs ont un impact sur le comportement de vos internautes et donc sur vos ventes, prises de contact, demandes de devis etc. ainsi qu'une
Puis, je vous exposerai le principe du cercle chromatique simplifié avec l'harmonie monochrome, l'harmonie 3 couleurs, le cercle de couleur primaire etc.
C'est parti !
Les couleurs attractives
Il y’a eu un certains nombre de tests qui ont été effectué sur le sujet. Lors de ces tests, il a, par exemple, été montré qu’un bouton rouge amenait plus de clics qu’un bouton vert.
En l'occurrence, ce test avait été fait sur un site qui était déjà vert. En amenant ce contraste de couleur, le bouton ressortait nécessairement. Ce qui incitait les gens à cliquer davantage.
Cela ne signifie pas que vous devez absolument utiliser une couleur contrastante sur tous vos boutons (cela dépendra aussi du degré d'importance du call to action) mais c'est un moyen efficace à retenir.
En aparté
Il existe d’autres moyens bien-sûr d'attirer l'attention
Par exemple, il a été constaté que les textes écrit en CAPITALE avec une police de caractère différente de toutes celles utilisées sur les titres et ailleurs sur un site, et bien que ces textes attiraient davantage l’attention des gens et pouvaient de ce fait générer plus de clics.
De la même manière, les polices de caractères manuscrites, et qui ressemblent à quelque chose que l’on aurait écrit à la main, cassent aussi visuellement le flot du contenu. Cela attire l'œil et donc l'attention. Ce qui amène davantage d'action de la part du lecteur.
Le rouge
Pour revenir aux couleurs, le rouge est en effet très souvent conseillé. La plupart des tests qui ont pu être fait ont démontré que le rouge entraine plus de clics qu’une autre couleur. A condition bien-sûr que votre site ne soit pas à dominante rouge.
L’idée est toujours d’amener un contraste ; quelque chose de différent du général.
Mettons-nous dans la peau d'un internaute qui arrive sur un site. Tout est harmonieux avec les couleurs d'une même tonalité, les polices de caractères, les titres etc. Puis tout à coup, il y'a un élément qui diffère de par sa couleur. Cela attire forcément l’œil et l’attention de cet internaute.
Choisir une couleur (pour les éléments sur lesquels vous souhaiter attirer l'attention) qui casse la couleur ambiante générale de votre site est efficace. L'enjeu est simplement de s'assurer de ne pas obtenir un résultat criard.
C'est ce que le cercle chromatique simplifié dans la seconde partie va permettre d'éviter.
Le jaune
Aussi, pour illustrer avec un exemple sans doute enfantin, les camions de pompiers sont toujours rouges … de manière “traditionnelle” je dirai. Cela dit, on voit de plus en plus à l’étranger et notamment en Belgique, des camions de pompiers jaune fluo.
De la même façon, les gilets de sécurité que l’on utilise lorsque notre voiture est en rade au bord de la route, ainsi que ceux utilisés par tous les travailleurs sur la chaussée aux endroits où ils ont besoin d’être vus, sont maintenant toujours jaunes fluo, plus qu’une toute autre couleur.
Pendant une période, on voyait pas mal d’orange fluo. Mais il y’a très probablement eu des tests qui ont été fait déterminant que la couleur la plus visible est le jaune, en en faisant la couleur réglementaire.
Le jaune attire davantage l’attention que n’importe quelle autre couleur. Le jaune attire plus l’attention que le rouge.
Pour résumé
Le jaune est la couleur la plus visible et celle qui attire le plus l’attention.
Le rouge est, quant à elle, la couleur qui incite le plus à l’action.
Dans le cadre d'un site internet, ce qu’il est envisageable de faire, c’est simplement d’utiliser le jaune pour mettre en avant des éléments importants mais sur lesquels vous n'attendez pas une action particulière comme un clic. Ce peut être pour des éléments importants d'information par exemple. Ou pour mettre en valeur une partie de votre slogan si cela s'y prête.
Par contre, pour vos éléments sur lesquels vous souhaitez une action comme un clic, le rouge est la couleur qui incite davantage à l'action. C’est sans doute la couleur qui vous apportera le plus de clics.
Maintenant, ces deux couleurs en sont pas forcément toujours aisées à utiliser. Vous pouvez vous inspirer de cette base pour choisir des variations de ces couleurs ou de leurs familles. Aussi, cela pourra aussi dépendre des pages de votre site. Vos pages de vente ou celles présentant vos services ont besoin d'attirer l'attention et d'inciter à l'action. Ce sont donc sur ces pages, que l'utilisation de couleurs attractives importent le plus.
Voyons maintenant comment assurer une harmonie de couleur avec le cercle chromatique simplifié.
Le cercle chromatique simplifié
Le choix des couleurs qui constituent votre site web est un choix à faire avec la plus grande attention. Les couleurs ont, en effet, un rôle très important sur les « réactions » que les internautes auront face à votre site et de leur interprétation de ce dernier.
Les couleurs véhiculent des messages, font émerger des pensées, excitent ou calment, incitent à agir. Connaître le sens des couleurs est donc primordial pour construire un site web en correspondance avec ce que vous voulez.
A titre d’exemple simpliste, vous êtes en train de consulter un site traitant de la Nature et de l’Environnement. Que dites-vous si le site est à prédominance rouge ?
En lisant « Nature » et « Environnement », la couleur verte vous est sans aucun doute venue à l'esprit. Dans tous les cas, vous êtes d’accord avec moi que le rouge n’est pas le bon choix et que le vert est la couleur la plus adéquate.
Cet exemple est simpliste mais traduit, on ne peut mieux, le rôle des couleurs et l’attention que vous devez porter au choix de celles-ci.
En parallèle de cela, il vous faut également savoir comment accorder les couleurs afin d’obtenir un mélange cohérent.
C’est d’ailleurs ce que vous allez apprendre juste après.
Combinez les couleurs peut sembler simple de prime abord mais ce n’est pas une mince affaire … à moins d’avoir certaines bases de compréhension.
Les 3 catégories de couleurs
Les couleurs primaires
Ce sont le Jaune, le Bleu et le Rouge. Ce sont les couleurs de bases dont découlent toutes les autres couleurs.
Les couleurs secondaires
Ce sont le Violet, le Vert et le Orange. Ces couleurs secondaires ou binaires s’obtiennent en mélangeant deux des couleurs primaires. Violet = Rouge + Bleu / Vert = Jaune + Bleu / Orange = Rouge + Jaune.
Les couleurs tertiaires
Ces couleurs tertiaires ou intermédiaires sont le fruit d’un mélange entre une couleur secondaire et une couleur primaire.
Afin de simplifier le travail de visualisation, toutes ces couleurs ont été portées sur le cercle chromatique suivant (ou roue chromatique).
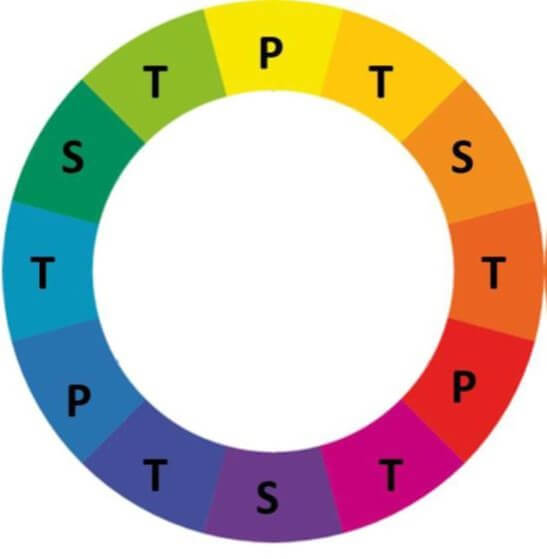
Le cercle chromatique
Voici à quoi ressemble ce fameux cercle sur lequel :
- P signifie Primaire ;
- S signifie Secondaire. Obtenue en mélangeant les deux P l’entourant ;
- T signifie Tertiaire. Obtenue en mélangeant la S et la P l’entourant.

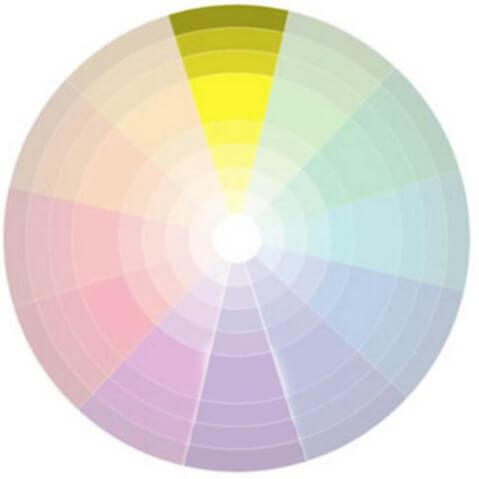
C'est une version très simple de la roue chromatique. Il est bien sûr possible d’envisager des nuances parmi ces couleurs comme le suggère la version suivante de manière plus élaborée.

Maintenant, que fait-on avec cela ?
En effet, tout cela est bien beau mais la question de « comment fait-on des accords de couleurs ? » est toujours en suspens. Et bien c’est à partir de ce cercle chromatique que nous pouvons les effectuer. Il existe des règles simples non absolues permettant de s’assurer de la complémentarité des couleurs, d’obtenir un contraste vif, une harmonie etc. Voici ces accords.
Les accords de couleurs
A savoir avant tout
Couleur dominante : c’est celle autour de laquelle votre site est construit. Pour un site traitant de la Nature, cette couleur dominante serait le vert.
Couleur tonique : c’est une couleur qui va créer du contraste. Elle attire l’œil sur ce que vous souhaitez mettre en avant. Selon l’objectif final, et ce que vous voulez obtenir, les questions sont de savoir : Allez-vous accorder deux, trois ou quatre couleurs ? Et de quelle manière ?
Les accords à 2 couleurs

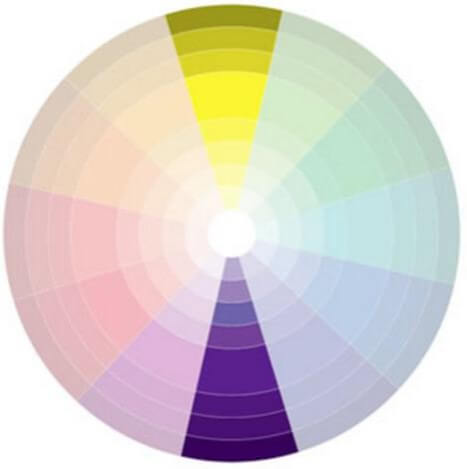
L'harmonie monochrome ou jeu de couleurs monochromes
Un jeu monochrome est obtenu à partir d’une seule couleur dont on nuance les tons.
En partant du Jaune, au-dessus vous obtiendrez des Jaunes plus foncés et en-dessous des Jaunes plus pâles.

Les couleurs complémentaires
Deux couleurs complémentaires forment généralement la base de toute charte graphique avec une dominante et une tonique. Pour identifier deux couleurs complémentaires, rien de plus simple. Sur la roue chromatique, ce sont les couleurs qui sont diamétralement à l'opposé.
Les accords à 3 couleurs

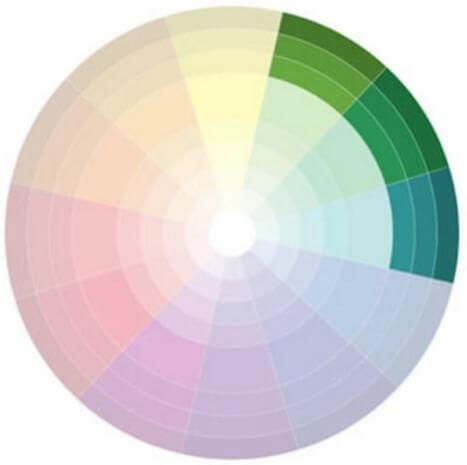
Les accords de couleurs analogues
Ces accords sont créés en utilisant des couleurs proches sur la roue chromatique.
Pour créer cet accord, choisissez une couleur et les deux couleurs se trouvant à sa droite et à sa gauche.

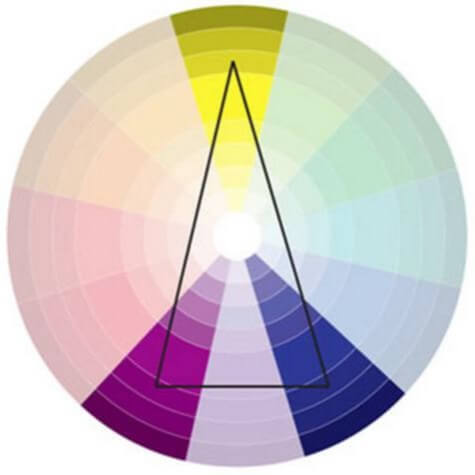
Les accords de couleurs isocèles
Ces accords apparaissent en identifiant trois couleurs qui, reliées, donnent un triangle isocèle.
Il suffit de choisir une couleur, d’identifier sa complémentaire et de retenir les deux couleurs l’entourant. Le sommet est la tonique. L’une des autres est la dominante.
Les accords à 4 couleurs

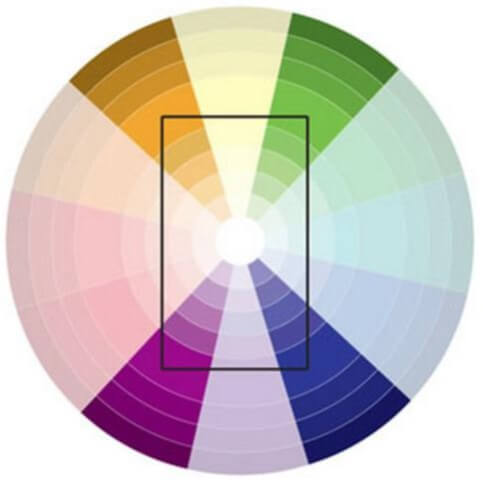
Les accords quatre tons
Les quatre couleurs doivent former un rectangle.
Cet accord laisse beaucoup de choix, peut-être trop, pour votre design. Choisissez une couleur dominante, sa complémentaire sera la couleur tonique. Les deux autres servent à compléter l’aspect visuel.

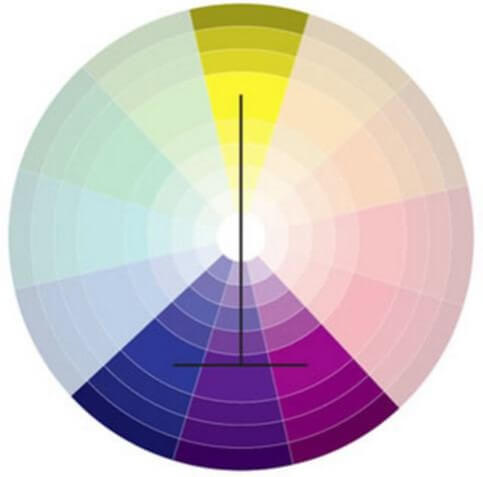
Les accords en T
Les quatre couleurs doivent former un « T ».
Faîtes un accord analogue à trois couleurs et prenez en plus la complémentaire de la couleur du milieu. Ce jeu de couleurs est très pratique.
En résumé
Gardez en tête que le choix des couleurs de votre site est important. Que ce soit en faisant appel ou non à un prestataire, il vous faut prendre le temps d’y réfléchir.
Et le cas échéant, d’en discuter convenablement avec le prestataire de votre choix.
Afin de vous aider à débuter votre réflexion sur le choix de vos couleurs, je vous conseille vivement de vous orienter sur les accords complémentaires à deux, trois ou quatre couleurs. C’est-à-dire :
- l’accord avec deux couleurs complémentaires,
- l’accord isocèle ou,
- l’accord en T.
La raison est simple. Il vous faut absolument être en capacité de créer du contraste afin de pouvoir orienter le regard de vos internautes sur ce que vous souhaitez. Cela peut-être vos boutons de paiement, votre offre du moment, une rubrique d’information « immanquable » etc.
Ces trois accords sont suffisants pour vous permettre de le faire avec plus ou moins de choix. A vous de voir !
Aussi et je le répète ici, ce ne sont pas des règles absolues. La créativité n’a pas de limites et un site peut être esthétique sans forcément suivre ces accords.
Cependant, ces derniers offrent une palette de choix solides.
Quelques outils et ressources
Coluzzle des accords
Pour vous aider dans votre réflexion sur les accords voici un coluzzle simple qui vous y aidera.
Pour ce faire :
- imprimer ce coluzzle de couleur. Imprimez en couleurs bien entendu :),
- découpez les deux cercles,
- percez leurs trous noirs centraux,
- placez le 2ème sur le 1er et maintenez-les avec une attache quelconque (parisienne par ex),
- faites tourner et trouvez vos accords de couleurs !
Adobe Color
Je vais vous donner un outil en ligne qui permet de faire les accords de couleur à la manière du coluzzle papier que vous avez plus haut. Cela peut-être pratique si … vous n’êtes pas très manuel par exemple.
Il s'agit d'Adobe Color.
Afin de vous en servir vous avez besoin du code rvb ou hexadécimal de la couleur à partir de laquelle vous souhaitez tester des accords.
Je ne m’étendrai pas dessus mais en gros, ce sont ces codes qui permettent à votre ordinateur de distinguer les couleurs.
Pour obtenir ces codes, voici un outil ultra simple (parmi bien d'autres) portant très bien son nom, la boite à couleurs. Après l'voir téléchargé et installé ; imaginons que vous êtes sur un site internet, une photo de vacances, un document … et qu’une couleur vous intéresse :
- Cliquez sur la pipette,
- Baladez la pipette là où vous souhaitez récupérer la couleur,
- Cliquez et récupérer son code RVB ou héxadécimal,
- Insérez le code dans Adobe Color.
Si vous faites appel à un prestataire (Mémento)
Si vous faîtes appel à un prestataire, voici la démarche à suivre que je vous conseille.
- Dressez la liste de vos valeurs, de vos objectifs, de ce que vous voulez susciter chez vos futurs internautes,
- Identifiez le plus important, le numéro 1 de cette liste,
- Déterminez alors, avec ce que vous avez appris, la couleur correspondante à cet(te) objectif ou valeur numéro 1. Si vous pouvez affiner avec les nuances, tant mieux.
- Utilisez un des outils pour envisager les accords de couleurs. Conseil : privilégiez les accords complémentaires à deux ou trois couleurs.
- Echangez sur ces bases avec votre prestataire.